برای داشتن یک وبسایت حرفهای و کارآمد، استفاده از نرم افزار طراحی سایت ضروری است. این نرمافزارها با ارائه ابزارها و امکانات متنوع، فرآیند طراحی و توسعه وبسایتها را سادهتر و سریعتر میکنند.در دنیای دیجیتال امروز، داشتن یک وبسایت بهعنوان یک ضرورت برای هر کسبوکار یا فردی که به دنبال حضور آنلاین است، تلقی میشود.
وبسایتها نه تنها بهعنوان یک صفحه نمایش مجازی برای معرفی شما به مخاطبان عمل میکنند، بلکه میتوانند ابزاری قدرتمند برای بازاریابی، فروش و ارائه خدمات به مشتریان نیز باشند. با این حال، طراحی و ساخت یک وبسایت که هم زیبا و هم کاربردی باشد، میتواند چالشبرانگیز باشد. اینجاست که نرم افزارهای طراحی سایت به کمک شما میآید.
امروزه طراحی سایت با ابزارهای مختلفی انجام میشود که در این مقاله از آژانس خدمات دیجیتال مارکتینگ جینجر میخواهیم بهترین نرم افزار طراحی وبسایت را به شما معرفی کنیم تا چنانچه قصد دارید خودتان وارد عمل شده و کار را آغاز کنید، از اطلاعاتی که در اختیار شما قرار میدهیم استفاده لازم را ببرید.
نرم افزار طراحی سایت چیست؟
نرم افزارهای طراحی سایت مجموعهای از ابزارها و برنامههای کامپیوتری هستند که به کاربران امکان میدهند وبسایتها را به صورت حرفهای طراحی و توسعه دهند. این نرمافزارها با ارائه قالبها، ابزارهای گرافیکی و امکانات کد نویسی، فرآیند ساخت وبسایتها را سادهتر و سریعتر میکنند. با استفاده از این نرمافزارها، کاربران میتوانند بدون نیاز به دانش عمیق برنامهنویسی، وبسایتهایی زیبا و کاربرپسند ایجاد کنند.
نرم افزارهای طراحی سایت به دو دسته اصلی تقسیم میشوند: ابزارهای تحت وب و نرمافزارهای دسکتاپ. ابزارهای تحت وب، مانند Wix و WordPress، به کاربران امکان میدهند تا با استفاده از مرورگرهای اینترنتی، وبسایتهای خود را طراحی و مدیریت کنند. این ابزارها معمولاً رابط کاربری ساده و کاربرپسندی دارند و برای کاربران مبتدی و حرفهای مناسب هستند. از سوی دیگر، نرمافزارهای دسکتاپ، مانند Adobe Dreamweaver و Microsoft Visual Studio، برای کاربرانی طراحی شدهاند که به دنبال امکانات پیشرفتهتر و کنترل بیشتری بر روی کد نویسی و طراحی سایت هستند.
چند ویژگی مهم برای انتخاب بهترین نرم افزار طراحی وبسایت

انتخاب بهترین نرم افزار طراحی وب نیازمند این است که ویژگیهای مهم آن را بشناسید و سپس به انتخاب دست بزنید. در صورتی که خودتان نمیتوانید این کار را انجام دهید بهتر است از متخصصان حوزه خدمات طراحی سایت کمک بگیرید. به همین دلیل بهتر است که قبل از بهکارگیری ابزار مورد نظر خود موارد زیر را در نظر بگیرید:
- نوع پروژه
قبل از اینکه به اجرای طرح خود بپردازید و قبل از انتخاب نرم افزار طراحی سایت، باید بدانید که آیا این ابزار از طرح انتخابی و نوع پروژه شما پشتیبانی میکند یا خیر.
- کاربرپسند بودن سایت
ابزاری که انتخاب میکنید باید با میزان مهارت و تخصص شما در استفاده از آن مطابقت داشته باشد.
- هماهنگی با پلتفرم
قبل از اینکه به انتخاب نرم افزارهای طراحی سایت دست بزنید باید از پشتیبانی کردن آن ابزار از سیستم عامل و دستگاهها اطمینان حاصل کنید.
- ویژگیهای تیمی
اگر شما یک تیم طراحی سایت هستید، ابزاری که انتخاب میکنید باید ویژگیهای ویرایش مشترک زنده و کتابخانه مشترک را داشته باشد تا کار تیمی به آسانی انجام شود.
دسته بندی نرم افزار ساخت سایت
در دنیای امروز، وبسایتها به یکی از اصلیترین ابزارهای ارتباطی و تبلیغاتی برای کسبوکارها و افراد تبدیل شدهاند. ساخت یک وبسایت حرفهای و جذاب نیازمند استفاده از نرمافزارهای ساخت سایت است که با ارائه امکانات و ابزارهای متنوع، فرآیند طراحی و توسعه را سادهتر و کارآمدتر میکنند. این نرمافزارها عبارتاند از:
- ابزار ایجاد و توسعه سایت
- ابزار طراحی گرافیکی
- ابزار همکاری
- ابزار بازاریابی
بهترین نرم افزار برای طراحی سایت چیست؟
اگر در حوزه طراحی سایت فعالیت میکنید، احتمالا به دنبال بهترین نرم افزار طراحی سایت هستید. برای مشخص شدن این موضوع باید این نکته را در نظر داشته باشید نیاز شما چیست، چه چیزی نیاز شما را برطرف میکند و سپس همان را انتخاب کنید. ممکن است برخی از افراد بخواهند سایتی را بدون کد نویسی طراحی کنند یا برخی دیگر تمایلی به صرف هزینه برای ساخت سایت خود نداشته باشند. مشخص شدن این موارد میتواند به شما در انتخاب برترین نرم افزار طراحی وبسایت کمک کند.
مزایای استفاده از نرم افزار طراحی وب

استفاده از نرمافزارهای طراحی وب نه تنها باعث صرفهجویی در زمان و هزینه میشود، بلکه به کاربران امکان میدهد تا بدون نیاز به دانش عمیق برنامهنویسی، وبسایتی زیبا و کارآمد ایجاد کنند. در این بخش، به بررسی مزایای استفاده از نرمافزارهای طراحی وب خواهیم پرداخت و نشان خواهیم داد که چگونه این ابزارها میتوانند در بهبود کیفیت و کارایی وبسایتها نقش مؤثری ایفا کنند.از مزایای بهکارگیری این نرمافزارها میتوان به موارد زیر اشاره کرد:
- کاربرپسند بودن
- قابلیت طراحی برند و لوگوی مورد نظر
- بینیاز بودن به کد نویسی
- ویژگیها و امکانات گسترده نرمافزار
از چه ابزارهایی برای طراحی سایت استفاده میشود؟
برای ایجاد وبسایتی حرفهای و جذاب، استفاده از ابزارهای مناسب و کارآمد اهمیت بسیاری دارد. این ابزارها به طراحان و توسعهدهندگان کمک میکنند تا با سهولت و دقت بیشتری به طراحی، توسعه و بهینهسازی وبسایتها بپردازند. ابزارهای طراحی سایت بسیار متنوع هستند و هر کدام از آنها ویژگیها و کاربردهای خاص خود را دارند. در این بخش، به معرفی و بررسی ابزارهای مختلفی که برای طراحی سایت استفاده میشوند، خواهیم پرداخت تا شما بتوانید با شناخت بهتر این ابزارها، انتخابی هوشمندانهتر و متناسب با نیازهای خود داشته باشید.
-
Firebug

بهعنوان یک نرم افزار طراحی سایت، یکی از ابزارهای رایگانی که قابلیت نصب بر روی مرورگر Firefox را دارد، ابزار Firebyug است. با استفاده از این ابزار میتوانید خطاها و ارورهای سایت خود را بررسی کرده و آنها را برطرف کنید. از دیگر ویژگیهای این ابزار این است که با استفاده از کد html و css میتوانید صفحات سایت را بررسی کرده و ایرادات آن را برطرف کنید.
-
Dreamweaver

یکی دیگر از نرم افزار طراحی وب که به شما کمک میکند و توسط شرکت adobe ارائه شده، ابزار Dreamwaver است که با سیستم عامل Windows و Mac سازگاری دارد. ابزارهایی که این نرمافزار به همراه خود دارد، عبارتاند از:
ابزار مدیریت پروژه و کار گروهی که برای پروژههای بزرگ استفاده میشود.
قابلیت مشاهده نتایج را به صورت زنده به شما میدهد.
با توجه به اینکه این ابزار متعلق به شرکت adobe است، با ابزار photoshop سازگاری داشته و قابلیت ویرایش تصاویر را دارد.
کدهای انتخاب شده را در دو حالت عادی و کدی برای شما نمایش میدهد.
-
Adobe Photoshop

از قدرتمندترین نرم افزارهای طراحی سایت که از آن برای ادیت تصاویر استفاده میشود، Adobe Photoshop است. همینطور این امکان را به طراحان سایت میدهد تا با بهکارگیری آن طرحهای خود را آماده کنند.
-
W3Validator
ابزار رایگان W3Validator بهعنوان نرم افزار طراحی سایت، به طراحان وبسایت این امکان را میدهد تا با بتوانند صفحات سایت را با استانداردهای html و css تست کرده و توسط Word Wide Web Consortiom پیادهسازی کنند. از این ابزار میتوان برای سنجش صفحاتی که در فرمتهای SGML یا XML DTD هستند را مورد بررسی قرار دهند.
از دیگر ابزارهای آن میتوان به HTML tidy که برای بهینهسازی سایت بکار میرود، استفاده کرد. کاربرد این ابزار به این صورت است که کد نویسی را به شکل خودکار، استانداردسازی میکند و به این امکان را به شما میدهد که صفحات HTML، WML و XHTML را اعتبارسنجی کنید. شما برای تفهیم بیشتر این نرمافزارها بهتر است درباره اینکه طراحی سایت چیست، بیشتر مطالعه کنید.
-
Adobe Firework

این نرم افزار طراحی وبسایت به سازندگان سایت امکان میدهد که گرافیکهای بسیار سبک را پیادهسازی کنند. نرم افزار Adobe Firework ورژن بهینهشده از ابزار photoshop است که کار آموزش طراحی سایت را در حجم کم امکانپذیر میکند.
-
jquery UI
زمانی که شما با استفاده از کدهای html و css قادر نیستید آنچه را که نیاز است، پیادهسازی کنید، jquery که یک منبع بسیار قدرتمند از جاوا اسکریپت است، به کمک طراحان سایت میآید. نکتهای که در استفاده از این نرم افزار طراحی وب وجود دارد این است که کار با آن کمی سخت بوده و نیاز به تجربه دارد.
-
HTML 5 boilerplate
این نرم افزار به طراحان سایت قالبی برای ساخت html5 را میدهد. همینطور امکان استفاده از مرورگرهای مختلف را به طراحان سایت میدهد و بهینهسازی موبایل نیز با استفاده از آن امکانپذیر است.
-
Google Drowing

برای استفاده از این ابزار کافی است که یک اکانت گوگل داشته باشید تا با استفاده از این ابزار بتوانید خدمات طراحی سایت را به شکل آنلاین انجام دهید.
-
Adobe Brackest
این ابزار یک ادیتور رایگان است که برای طراحی وب در نظر گفته شده است. در واقع با استفاده از این ابزار میتوان کدهای html، css و javascript را مدیریت کرد. ابزار Adobe Brackest به شما این امکان را میدهد تا به کد زنی داخل کد بپردازید. نرم افزار گفته شده توسط شرکت Adobe شکل گرفته و با مجوز MTI برای استفاده قرار گرفته است.
-
Code Anywhere
ابزاری که به شما معرفی کردیم این امکان را به شما میدهد تا در هر بخشی از سایت بتوانید کد نویسی را انجام دهید. برای انجام این کار وارد برنامه شده و سپس صفحه مورد نظر از سایتتان را ادیت کنید. ویژگی این برنامه این است که اگر دوباره وارد سایت شوید، فایلهایی که از قبل باز کرده بودید، برایتان به صورت مجدد نمایش داده میشود. از ویژگیهای منحصربهفرد این برنامه میتوان به پشتیبانی آن از زبانهای HTML، CSS، Java Script، XML و PHP اشاره کرد.
-
Stack overflow

در مورد این نرم افزار طراحی سایت باید بگوییم که هیچ برنامهنویسی از آن چشمپوشی نمیکند و حداقل روزانه یکبار از آن استفاده میکند. Stack overflow وبسایتی بر مبنای پرسش و پاسخ است که باعث میشود برنامهنویسان حرفهای در هر زمینهای آن را بکار ببرند. شما میتوانید قبل از توسعه وبسایت و انتخاب نرمافزار مناسب برای آن، یک وایرفریم داشته باشید تا به یک ساختار کلی و اسکلت اصلی وبسایت خود دست یابید.
-
Github
در میان ابزارهای مختلف، یکی دیگر از بهترین نرم افزارهای طراحی سایت میتوان به Github اشاره کرد. اگر در پیادهسازی یک پروژه تیمی فعالیت دارید، پیشنهاد میکنیم که از این ابزار استفاده کنید. از دیگر امکانات Github این است که امکان اشتراکگذاری برنامههایتان در آن وجود دارد.
-
Font Awesome
در گذشته بیشتر طراحان وبسایت از آیکون استفاده میکردند، اما در حال حاضر فونت آیکونها بسیار رایجتر از قبل هستند. در این میان Font Awesome طرفداران زیادی پیدا کرده و مورد استفاده قرار میگیرد.
-
Emmet
اگر نوشتن کدهای HTML و CSS شما را خسته کرده و زمان زیادی میبرد، بهتر است از ابزار Emmet استفاده کنید. استفاده از این ابزار به شما کمک میکند که در کمترین زمان کدهای خود را بنویسید.
-
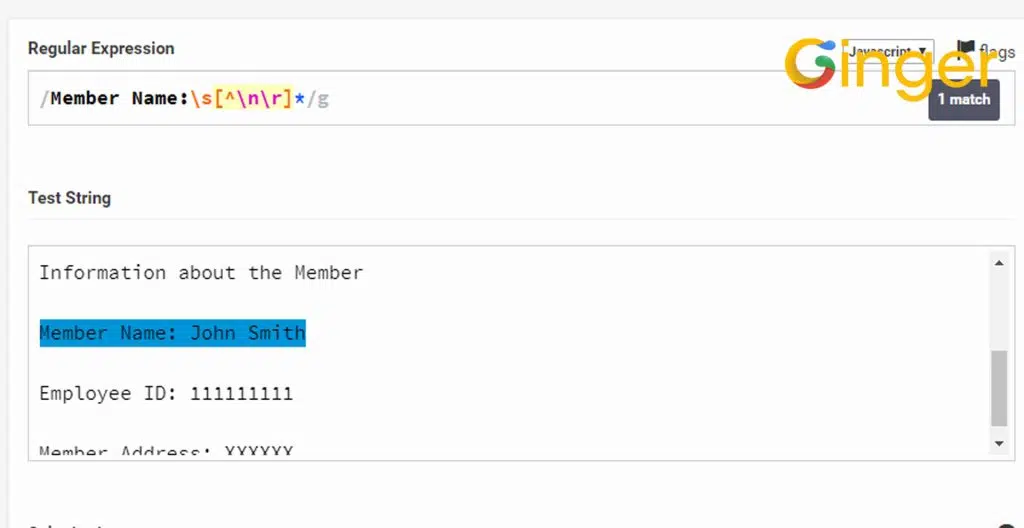
Regex pal

برای بیشتر طراحان سایت نوشتن Regular Expression همواره کار سختی است؛ اما اینکه بخواهند به عیبیابی این کدها بپردازند، قطعا کار سختتری خواهد بود. ابزار Regex pal این امکان را به طراحان سایت میدهد تا بتوانند خطاهای کدهای Regex را بررسی کرده و تست کنند.
-
Online Font Conventer
کاربرد ابزار Online Font Conventer این است که فونتهای مختلف را به فرمتهای دلخواه تبدیل کند. از ویژگی مهم این ابزار این است که طراح سایت میتواند font-face را یکجا دریافت کند. برای انجام این کار یکبار فایل فونت را آپلود کنید، سپس تمامی پسوندهای مورد نیاز وب و همینطور فایل CSS ایجاد میشود.
-
Moblie Friendly Test

همانطور که میدانید ریسپانسیو یا واکنشگرا بودن یکی از مواردی است که برای گوگل اهمیت زیادی دارد و بر سئو سایت بسیار تاثیرگذار است. به همین دلیل شرکت گوگل در اقدامی ابزار Mobile Friendly Test را رونمایی کرد. به عبارتی از این ابزار برای ریسپانسیو بودن صفحات وب استفاده میشود.
-
Java Scipt & Minifier
یکی از مواردی که رعایت کردن آن موجب افزایش سرعت سایت میشود، فشرده کردن یا minifier کردن کدهای CSS و JavaScript است. Minify کردن به چه معناست؟ زمانی که یکی از کاراکترهای اضافه و line break ها حذف میشود، در واقع فشرده سازی انجام شده است. اگر طراح سایت بخواهد این عمل را به شکل دستی انجام دهد، قطعا زمان زیادی از او میگیرد؛ اما استفاده از ابزار JavaScript & Minifier این کار را بسیار سریع و آسان میکند.
برای استفاده از این ابزار کافی است به سایت minifier.org مراجعه کرده و با وارد کردن کد css و js، دکمه فشردهسازی یا minify را کلیک کنید.
-
Freepik

یکی از سایتهایی که طرحهای گرافیکی ارائه میدهد، Freepik است. استفاده از این ابزار تصاویر باکیفیت و فایلهای لایه باز را ارائه میدهد. فایلهای این سایت به صورت رایگان در اختیار کاربران قرار میگیرد، ولی برخی از گرافیکهایی که حرفهایتر هستند باید با پرداخت حق اشتراک دانلود شوند. تصاویر باکیفیت باعث میشود مخاطب در صفحه شما بماند و در نهایت روی افزایش رتبه سایت شما تاثیر میگذارد.
-
Pingdom Tools

یکی از ابزارهایی که با استفاده از آن میتوان سرعت سایت را بررسی کرد، استفاده از Pingdom Tools است. اگر بعد از تحلیل سایت متوجه شدید که سرعت لود سایت شما پایین است، میتوانید به کمک این ابزار حرفهای، مشکل را برطرف کنید.
-
Chrome Developer Tools
ابزار Chrome Developer Tools منبعی از ابزارهای تست و خطایابی کدها است که بسیاری از طراحان سایت از آن استفاده میکنند. همینطور این ابزار این امکان را به شما میدهد تا کدهای HTML و CSS را نوشته و تغییرات آن را ببینید.
-
نرم افزار NetObjects Fusion
نرمافزار NetObjects Fusion یک ابزار طراحی سایت همهجانبه است که برای مبتدیان و حرفهایها مناسب است. با ویژگیهایی مانند کشیدن و رها کردن المانها و بهینهسازی خودکار کدها، به راحتی میتوانید سایتهایی زیبا و کاربردی بسازید.
این نرمافزار همچنین اصول سئو را رعایت کرده و قابلیت تعریف درگاههای پرداخت آنلاین را دارد. معایب آن شامل قیمت بالای نسخه جدید است که برای استفاده از ویژگیهای بهروز، باید نسخه جدید را خریداری کنید.
سخن پایانی
در نهایت، انتخاب نرمافزار مناسب برای طراحی سایت میتواند تفاوت بزرگی در موفقیت آنلاین شما ایجاد کند. با در نظر گرفتن نیازها و مهارتهای خود، میتوانید از میان ابزارهای متنوع موجود، بهترین گزینه را انتخاب کنید. نرمافزارهای طراحی سایت، با ارائه امکانات پیشرفته و رابطهای کاربرپسند، به شما امکان میدهند تا وبسایتی حرفهای، زیبا و کارآمد ایجاد کنید که بتواند نیازهای کاربران را به خوبی پاسخ دهد.
با استفاده از این نرمافزارها، فرایند طراحی و توسعه سایت دیگر کاری پیچیده و زمانبر نخواهد بود. شما میتوانید به سادگی و با کمترین هزینه، وبسایتی باکیفیت بالا و قابل اعتماد بسازید. به یاد داشته باشید که در دنیای دیجیتال، یک وبسایت حرفهای میتواند بهعنوان ویترین کسبوکار شما عمل کرده و به جذب مشتریان جدید و حفظ مشتریان فعلی کمک کند.










2 پاسخ
ممنونم از مطلب خوبتون. فقط جای نرم افزار NetObjects Fusion توی محتواتون خالی بود
وقت بخیر دوست عزیز
ممنون از توجهتون
حتما در آپدیت جدید راجبش صحبت خواهیم کرد