منو بردکرامب (Breadcrumb) یک ناوبری آسان در دنیای پر پیچوخم وبسایتها و اپلیکیشنها است که برای کاربران امکان دسترسی سریع به اطلاعات مورد نظر را فراهم میکند. این ابزار نقشی حیاتی در طراحی تجربه کاربری (UX) دارد. برد کرامبها، بهعنوان مسیرهای راهنما، نه تنها به کاربران کمک میکنند تا در محیطهای دیجیتال راحتتر حرکت کنند، بلکه حس مکانیابی و تسلط بر فضای آنلاین را نیز برای آنها ایجاد میکنند.
طراحان تجربه کاربری همواره به دنبال راههایی برای بهبود تعامل کاربران با محصولات دیجیتال هستند. یکی از مهمترین اصول طراحی UX، ایجاد یک تجربه ناوبری روان و ساده است. برد کرامب بهعنوان یک عنصر ناوبری، نقش مهمی در ایجاد این تجربه روان ایفا میکند.
با استفاده از منوی خرده نانی، کاربران میتوانند به سرعت موقعیت خود را در سایت تشخیص دهند و به سادگی به صفحات قبلی بازگردند. در این مقاله آژانس دیجیتال مارکتینگ جینجر، به بررسی اهمیت و کاربردهای این ابزار در طراحی وب، تأثیر آن بر بهبود تجربه کاربری و بهینهسازی SEO خواهیم پرداخت.
بردکرامب چیست؟
برد کرامب یک ساختار ناوبری سلسلهمراتبی است که به کاربران کمک میکند تا موقعیت فعلی خود را در سایت درک کنند و به راحتی به صفحات بالاتر بازگردند. درواقع این ابزار به کاربران کمک میکند تا در سایت گم نشوند و به سرعت به صفحات مورد نظر خود دسترسی پیدا کنند.
برد کرامبها نشان میدهند که شما در حال حاضر در کدام قسمت از سایت قرار دارید. با استفاده از این ابزار، موتورهای جستجو میتوانند بهتر متوجه ارتباط بین صفحات مختلف سایت شوند و در نتیجه، رتبه سایت شما بهبود یابد.
نان ریزه یا همان بردکرامب، از دو کلمه انگلیسی تشکیل شده است: “نان” (Bread) و”ریزه” (crumb). در یک داستان قدیمی، دو خواهر و برادر به نامهای هنسل و گرتل راه خانه را گم میکنند. برای اینکه راه برگشت را پیدا کنند، تکههای کوچکی از نان در مسیرشان میریزند. وقتی راه را گم میکنند، با دنبال کردن این تکههای نان، به خانهشان برمیگردند. به همین دلیل، در دنیای کامپیوتر، به مسیرهایی که در سایتها برای پیدا کردن صفحات مختلف به کار میرود، «برد کرامب» یا «نان ریزه» میگویند.
این ابزار ناوبری بسیار مفید در انواع مختلف نرمافزارها و وبسایتها، از سیستمعاملها گرفته تا بلاگها و فروشگاههای آنلاین، به کار میرود. برد کرامبها با کمک علامت “>”، مسیر کاربر را از صفحه اصلی تا صفحه فعلی نمایش میدهند. این مسیرهای ناوبری بهطور معمول در بخشهای قابلمشاهدهای از صفحه، مانند بالا یا پایین، قرار میگیرند.
مزایای بردکرامب چیست؟

کاربران امروزی، انتظار دارند که به سرعت و به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. هر عاملی که بتواند این تجربه را برای کاربران آسانتر و لذتبخشتر کند، میتواند به موفقیت وبسایت و خدمات سئو سایت کمک کند.
یکی از این عوامل، برد کرامب است. برد کرامب، با نشان دادن مسیر حرکت کاربر در وبسایت، به او کمک میکند تا به راحتی در بین صفحات مختلف حرکت کند و از ساختار کلی سایت آگاهی پیدا کند؛ اما مزایای مسیر راهنمای سایت تنها به بهبود ناوبری محدود نمیشود و در ادامه به آنها میپردازیم:
- با ارائه مسیرهای مشخص، کاربران کمتر به خروج از وبسایت تمایل پیدا میکنند و احتمال ماندن آنها در سایت بیشتر میشود.
- در طراحیهای واکنشگرا، برد کرامب میتواند به کاربران موبایل کمک کند تا به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند.
- وجود مسیر راهنمای سایت باعث میشود کاربر احساس راحتی بیشتری در جستجو و کاوش در محتوا داشته باشد.
- موتورهای جستجو میتوانند ساختار سایت را بهتر درک کنند و این میتواند به بهبود رتبه سایت در نتایج جستجو کمک کند.
- برد کرامب نشاندهنده ساختار و سلسلهمراتب محتوا در وبسایت است و به کاربران کمک میکند تا بفهمند کجا هستند و چه محتواهایی در دسترس است.
- با تسهیل ناوبری، کاربران ممکن است بیشتر در سایت بمانند و به بررسی سایر صفحات بپردازند.
- با مشاهده برد کرامب، کاربران به راحتی میتوانند ساختار کلی سایت را درک کنند و جایگاه هر صفحه را در آن تشخیص دهند.
- برد کرامب به کاربران نشان میدهد که در هر مرحله از فرآیند خرید یا ثبتنام، کجا قرار دارند و این امر به افزایش اعتماد آنها کمک میکند.
- با استفاده از اطلاعات موجود در برد کرامب، میتوان تجربه کاربری را شخصیسازی کرد و به کاربران پیشنهاداتی متناسب با علایق آنها ارائه داد.
تاثیر breadcrumb در سئو
در دنیای پیچیده سئو، هر جزئیات کوچک میتواند تأثیر قابل توجهی بر رتبهبندی سایت شما داشته باشد. یکی از این جزئیات مهم، برد کرامب است. این عنصر ناوبری، علاوه بر بهبود تجربه کاربری، سیگنالهای قدرتمندی را به موتورهای جستجو ارسال میکند. با پیادهسازی صحیح برد کرامب، میتوانید ساختار سایت خود را برای موتورهای جستجو شفافتر کنید و در نتیجه، در نتایج جستجو رتبه بهتری کسب کنید.
-
کمک به ایندکس گذاری
برد کرامبها نه تنها برای کاربران، بلکه برای گوگل نیز جذابیت زیادی دارند. این راهنماهای کوچک، نه تنها به کاربران کمک میکنند تا در سایت شما گم نشوند، بلکه به گوگل هم کمک میکنند تا ساختار سایت شما را بهتر درک کند و محتوای مرتبطتری را به کاربران پیشنهاد دهد.
برد کرامبها نه تنها به گوگل کمک میکنند تا محتوای سایت شما را بهتر بخزد، بلکه میتوانند بهعنوان یک ابزار قدرتمند برای بهبود نمایش نتایج جستجوی شما در SERP عمل کنند و جذابیت نتایج شما را برای کاربران افزایش دهند. با کمک نشانهگذاری خاص در صفحه، گوگل میتواند اطلاعات را بهتر درک کرده و با ایندکس صفحات نتایج جستجوی دقیقتر و مرتبتری را به کاربران ارائه دهد.
-
امکان لینک سازی داخلی
هر بخش از منوی خرده نانی به صورت یک لینک عمل میکند که با کلیک روی آن، کاربر به صفحه مربوطه هدایت میشود. درواقع، برد کرامبها نوعی لینک سازی داخلی هستند که به صورت سلسلهمراتبی، صفحات مختلف سایت را به هم متصل میکنند. لینکهایی که در سایت میگذارید باید طوری باشند که کاربران را به قسمتهای مختلف سایت هدایت کنند و به آنها کمک کنند تا آنچه که دنبالش هستند را پیدا کنند.
-
بهبود تجربه کاربری
بردکرامب به کاربر کمک میکند تا در سایت گم نشود و بداند در کدام قسمت از سایت قرار دارد. این امر باعث میشود کاربر احساس راحتی و اطمینان بیشتری کند. همچنین به جای اینکه کاربران مجبور باشند برای بازگشت به صفحات قبلی، دائماً روی دکمه برگشت کلیک کنند، برد کرامبها یک نمای کلی از مسیر پیمایش کاربر در سایت ارائه میدهند و به آنها امکان میدهند تا با یک کلیک به هر صفحهای بازگردند.
برد کرامب به کاربر کمک میکند تا ساختار کلی سایت را درک کند و ارتباط بین صفحات مختلف را بهتر بفهمد. زمانی که کاربر به راحتی بتواند در سایت حرکت کند و به اطلاعات مورد نظر خود دسترسی پیدا کند، احتمال اینکه سایت را ترک کند کاهش مییابد.
-
افزایش رتبه سایت
گوگل تصمیم گرفته است تا به جای نمایش آدرسهای اینترنتی طولانی و پیچیده در نتایج جستجو، یک راهنمای سادهتر به نام برد کرامب را نشان دهد. این راهنما به کاربران کمک میکند تا راحتتر به قسمتهای مختلف سایتها بروند.
با استفاده از نشانهگذاری خاص برای برد کرامبها، مدیران وبسایت میتوانند به موتورهای جستجو مثل گوگل کمک کنند تا بهتر بفهمند که هر صفحه از سایتشان در مورد چیست. برد کرامبها به موتورهای جستجو نشان میدهند که صفحات مختلف سایت شما چگونه به هم مرتبط هستند و این به بهبود سئوی داخلی سایت شما کمک میکند.
مقالات مرتبط:
-
افزایش نرخ ماندگاری کاربر در سایت
پیتر مورویل، از پیشگامان UX Design، بر این باور است که برد کرامبها بهعنوان یک عنصر کلیدی در بهبود تجربه کاربری، منجر به افزایش مدت زمان تعامل کاربران با سایت میشوند. برد کرامبها با ایجاد یک ساختار منظم و قابل فهم، تجربه کاربری را بهبود بخشیده و باعث میشوند کاربران مدت زمان بیشتری را در سایت سپری کنند.
-
کاهش نرخ پرش
با فراهم کردن ساختار منسجم برای ناوبری، کاربران کمتر دچار سردرگمی میشوند و احتمال ماندن در سایت افزایش مییابد. با توجه به اینکه بیش از نیمی از کاربران از طریق جستجو وارد سایتها میشوند، بهینهسازی سایت برای موتورهای جستجو (SEO) از اهمیت ویژهای برخوردار است.
اگر کاربری از طریق یک صفحه خاص وارد سایت شما شده است، لزوماً به دنبال همان چیزی نیست که در آن صفحه ارائه میشود؛ بنابراین، باید تجربه کاربری را به گونهای طراحی کنید که کاربران بتوانند به راحتی در سایت حرکت کرده و اطلاعات مورد نظر خود را پیدا کنند. برد کرامب با ارائه یک مسیر واضح و قابل مشاهده، به کاربران کمک میکند تا به راحتی در سایت حرکت کرده و صفحات مرتبط را پیدا کنند، در نتیجه نرخ پرش کاهش مییابد.
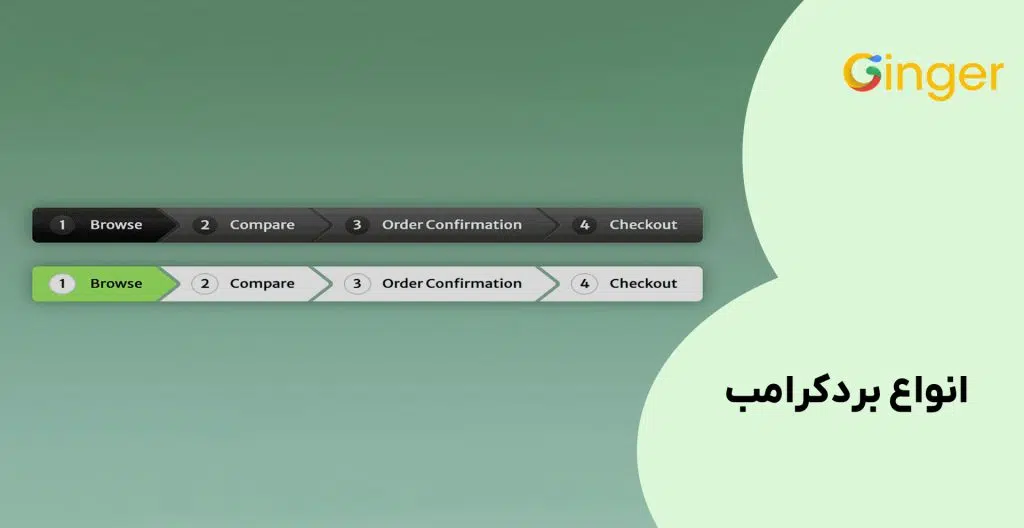
انواع breadcrumb

همانطور که گفته شد برد کرامبها، با نشان دادن مسیر حرکت کاربر در سایت، به او کمک میکنند تا به راحتی در بین صفحات مختلف حرکت کند؛ اما همه برد کرامبها یکسان نیستند. انواع مختلفی از برد کرامبها وجود دارد که هر کدام برای کاربردهای خاصی مناسب هستند.
-
بردکرامب لوکیشن محور
رایجترین نوع برد کرامب، نوع مکانی است که نشان میدهد کاربر در کجای سایت قرار دارد. این همان نوعی است که ما معمولاً در سایتهای مختلف با آن مواجه میشویم. با استفاده از این ابزار، کاربران میتوانند به راحتی بین صفحات مختلف سایت حرکت کرده و به صفحه اصلی بازگردند.
برای مثال: صفحه اصلی > وبلاگ > دیجیتال مارکتینگ > ایمیل مارکتینگ. برد کرامبهای مبتنی بر مکان، مسیر حرکت کاربر در سایت را نشان میدهند و به او اجازه میدهند تا با کلیک بر روی هر بخش از این مسیر، به آن صفحه خاص بازگردد.
-
بردکرامب ویژگی محور
این ابزار به کاربران کمک میکند تا با استفاده از ویژگیهای خاص محصولات، به راحتی آنها را پیدا کنند؛ به عبارت دیگر، این نوع برد کرامب، مسیر رسیدن به یک محصول را بر اساس ویژگیهای آن نشان میدهد و نه تنها بر اساس ساختار سلسله مراتبی سایت.
برای مثال: فرض کنید در یک فروشگاه آنلاین لباس میگردید و به دنبال یک پیراهن مردانه با رنگ آبی، سایز بزرگ و جنس کتان هستید. با استفاده از برد کرامب ویژگی محور، شما میتوانید مسیری شبیه به این را دنبال کنید: صفحه اصلی > لباس مردانه > پیراهن > آبی > سایز بزرگ > کتان.
این نوع برد کرامب میتواند کاربران را به سمت محصولات خاصی هدایت کند و باعث افزایش فروش شود. همچنین با کاهش زمان جستجوی کاربران و ارائه نتایج دقیقتر، احتمال خرید محصولات افزایش مییابد. در فروشگاههای آنلاین با محصولات زیاد، برد کرامب ویژگی محور میتواند به کاربران کمک کند تا در میان محصولات گوناگون، محصول مورد نظر خود را به سرعت پیدا کنند.
-
بردکرامب تاریخ محور
این نوع برد کرامبها همانند یک دکمه بازگشت جایگزین عمل میکنند و به کاربران اجازه میدهند تا در تاریخچه مرور خود حرکت کنند. به عبارت سادهتر، این ابزار به کاربر میگوید که چگونه به صفحه فعلی رسیده است و در گذشته چه صفحاتی را مشاهده کرده است.
برای مثال: تصور کنید در یک وبلاگ به دنبال مقالاتی درباره سفر میگردید. با کلیک بر روی لینکهای مختلف، به صفحات مختلفی میروید. برد کرامب تاریخ محور، مسیری که شما طی کردهاید را به صورت یک فهرست نشان میدهد: صفحه اصلی > وبلاگ > سفر > سفر به اروپا > سفر به فرانسه > جاذبههای گردشگری پاریس.
کاربر میتواند به راحتی مسیر خود را در سایت دنبال کند و متوجه شود که چگونه به صفحه فعلی رسیده است. همچنین با استفاده از اطلاعات موجود در برد کرامب تاریخ محور، میتوان تجربه کاربری را شخصیسازی کرد و به کاربر پیشنهاداتی متناسب با علایق او ارائه داد.
-
بردکرامب خرید محور
منوی خرده نانی خرید، یک ابزار ضروری برای فروشگاههای آنلاین است که به کاربران کمک میکند تا با اطمینان بیشتری در سایت حرکت کنند و فرآیند خرید را به پایان برسانند. این ابزار به خصوص برای کاربران جدیدی که با سایت آشنایی ندارند، بسیار مفید است. این نوع برد کرامب، گامبهگام مراحل خرید را از صفحه اصلی تا صفحه پرداخت نشان میدهد.
برای مثال: فرض کنید در یک فروشگاه آنلاین لباس به دنبال یک پیراهن خاص هستید. پس از افزودن پیراهن به سبد خرید، به صفحه سبد خرید هدایت میشوید. در این صفحه، یک برد کرامب خرید به شکل زیر نمایش داده میشود: صفحه اصلی > لباس مردانه > پیراهن > سبد خرید.
با نمایش واضح مراحل خرید، کاربر احساس امنیت و اطمینان بیشتری میکند. این ابزار اطلاعات بیشتری را در مورد هر مرحله از خرید ارائه میدهد و استفاده از آن تجربه خرید برای کاربران لذتبخشتر و آسانتر میشود. از طرفی افزایش رتبه سایت را در بر خواهد داشت.
چگونه بردکرامب را به سایت اضافه کنیم؟
همانطور که میدانید، برد کرامبها راهنمای بصری هستند که به کاربران کمک میکنند مسیر خود را در یک وبسایت پیدا کنند و بفهمند در چه بخشی از سایت قرار دارند. برای اضافه کردن مسیر راهنمای سایت به سایت خود، دو روش اصلی استفاده از پلاگینها و کد نویسی دستی وجود دارد:
-
ایجاد بردکرامب در وردپرس
استفاده از دادههای ساختار یافته همراه با برد کرامب، به گوگل کمک میکند تا نتایج جستجوی مرتبطتری را برای کاربران نمایش دهد و در نتیجه، رتبه سایت شما بهبود یابد. قالب داده BreadcrumbList، یک قالب استاندارد برای تعریف برد کرامبها در دادههای ساختار یافته است. با استفاده از این قالب، میتوانید به گوگل کمک کنید تا ساختار سایت شما را بهتر درک کند و نتایج جستجوی مرتبطتری را برای کاربران نمایش دهد.
yoast و Rank math دو افزونه محبوب وردپرس هستند که بهطور خودکار قالب داده ساختار یافته BreadcrumbList را به صفحات وبسایت شما اضافه میکنند. این بدان معناست که شما بدون نیاز به دانش فنی خاصی، میتوانید به موتورهای جستجو کمک کنید تا ساختار سایت شما را بهتر درک کنند.
-
استفاده از افزونه WooCommerce Breadcrumb

افزونه ووکامرس برد کرامب ابزاری قدرتمند برای ساخت و مدیریت برد کرامبهای داخلی در فروشگاههای آنلاین مبتنی بر ووکامرس است. این افزونه کنترل کاملی بر روی نمایش برد کرامب در سایت شما میدهد. شما میتوانید به سادگی تصمیم بگیرید که کدام صفحات برد کرامب داشته باشند و کدام صفحات نداشته باشند. این ابزار به شما اجازه میدهد تا ظاهر سایت را زیباتر کنید و در عین حال خیلی فضا نمیگیرد.
این افزونه بهطور کامل با WooCommerce یکپارچه شده است و به شما امکان میدهد تا برد کرامب را برای محصولات، دستهها و برگههای فروشگاه تنظیم کنید. میتوانید برای هر یک از صفحات فروشگاه (محصولات، دستهها، برگهها و …) تنظیمات جداگانهای انجام دهید. مثلاً میتوانید برای صفحه محصولات، عنوان برد کرامب را به “خانه > محصولات > [نام دسته] > [نام محصول]” تغییر دهید.
-
ایجاد بردکرامب در وردپرس با Yoast SEO
شما میتوانید برای ایجاد برد کرامب از افزونه محبوب یوآست سئو استفاده کنید. برای این کار، کافی است این افزونه را نصب و فعال کرده و سپس تنظیمات مربوط به ساختار دادههای برد کرامب را انجام دهید.
ابتدا به بخش ظاهر (Appearance) و سپس قالب (Theme) در پیشخوان وردپرس خود بروید. در اینجا کدی که در اختیارتان قرار داده شده را پیدا کرده و در محل مشخص شده قرار دهید. این کد باید در فایل قالب مرتبط با بخشی از سایت که میخواهید تغییر ایجاد کنید، قرار گیرد. معمولاً فایلهای php مانند page.php، single.php یا فایل functions.php برای این کار مناسب هستند.
<?php
if (function_exists(‘yoast_breadcrumb’)) {
yoast_breadcrumb(‘</p><p id=“breadcrumbs”>’,'</p><p>’ );
}
?>
برای دسترسی به تنظیمات نمایش در نتایج جستجو، به بخش تنظیمات سئو افزونه رفته و گزینه “Search Appearance” را انتخاب کنید. برای فعالسازی نمایش برد کرامب، به تب “Breadcrumbs” رفته و گزینه “Enabled” را انتخاب کنید. با کلیک بر روی دکمه “Save” تغییرات اعمال شده در تنظیمات را ذخیره نمایید.
-
ایجاد بردکرامب در وردپرس با Rank Math
اگر درباره اینکه وردپرس چیست، اطلاعاتی دارید باید گفت که رنک مث نیز مانند سایر افزونههای سئو، امکان سفارشیسازی نمایش برد کرامب را فراهم میکند. پیش از انجام هرگونه تنظیم، لازم است افزونه را نصب کرده و به بخش General Settings آن دسترسی پیدا کنید. با انتخاب گزینه “Enable breadcrumbs function” در زیرمجموعه ” Breadcrumbs “قابلیت نمایش مسیر راهنما در صفحات سایت شما فعال خواهد شد. فقط کافی است این تغییرات را ذخیره کنید.
-
ایجاد بردکرامب در وردپرس با صفحه ساز گوتنبرگ
برای دسترسی به تنظیمات این بخش، به صفحه مربوطه مراجعه نمایید. سپس، در منوی سمت چپ، بلوک “AIOSEO – Breadcrumbs” را پیدا کرده و آن را در زیر قسمت عنوان قرار دهید. برای ذخیره و انتشار تغییرات، بر روی دکمه “Publish” یا “Save” کلیک کنید.
-
ایجاد بردکرامب در وردپرس با کد نویسی
علاوه بر روشهای گفته شده، میتوان با استفاده از کد نویسی نیز منوی برد کرامب را به سایت اضافه کرد. برای دسترسی به فایلهای قالب، به مسیر Appearance > Theme رفته و بخش مربوط به فایلهای PHP را باز کنید. کد زیر را در قسمت تعیین شده کپی کرده و دکمه ذخیره را کلیک کنید.
<?php if( function_exists( ‘aioseo_breadcrumbs’ ) ) aioseo_breadcrumbs(); ?>
-
ایجاد بردکرامب در وردپرس با المنتور

با استفاده از المنتور میتوانید به راحتی منوی خرده نانی را به صفحات سایت خود اضافه کنید. در صفحه مورد نظر، به پنل سمت راست رفته و در قسمت جستجو عبارت “Breadcrumb” را وارد نمایید. با استفاده از قابلیت Drag and Drop، المان را به محل مورد نظر منتقل کرده و تغییرات را اعمال کنید. جهت تعیین نوع نمایش این بخش، میتوانید تگ HTML آن را به یکی از تگهای p, div, nav, span یا Default تغییر دهید.
-
اضافه کردن بردکرامب با کد نویسی
برای وبسایتهای سفارشیسازی شده، افزودن برد کرامب به صورت دستی و با استفاده از زبان برنامهنویسی مورد استفاده در ساخت وبسایت امکانپذیر است. جهت انجام این کار، لازم است به مستندات رسمی گوگل مراجعه کرده و مراحل اضافه کردن این آیتم را مطالعه نمایید.
برای بهبود درک موتورهای جستجو از ساختار این بخش، استفاده از میکرو دادههای BreadcrumbList و ListItem بهعنوان بهترین روش توصیه میشود. تفاوت اصلی این دو در این است که یکی از آنها فقط یک مسیر مشخص را نشان میدهد، اما دیگری میتواند چندین مسیر مختلف را نمایش دهد. مراحل اضافه کردن برد کرامب با کد نویسی عبارتاند از:
-
ساخت Global Snippet
برای پیادهسازی برد کرامب، از میکرو داده BreadcrumbList استفاده کرده و با تعریف سه ویژگی کلیدی item، name و position برای هر عنصر در itemListElements، ساختار سلسله مراتبی این ابزار را ایجاد کنید.
-
اسکیما فرعی
با افزودن عناصر ListItem به آرایه itemListElements، ساختار سلسله مراتبی دستهها را ایجاد کنید. برای هر دسته، یک آبجکت ListItem جدید تعریف کنید. برای تعیین عنوان هر بخش، از ویژگی title و برای مشخص کردن آدرس آن، از ویژگی URL استفاده نمایید.
-
اضافه کردن پیوند
با افزودن یک ListItem جدید به آرایه itemListElements، مسیر دسترسی به پست تکی را مشخص میکنید.
-
اعتبار سنجی
کد نوشته شده را در ابزارهای اعتبارسنجی اسکیما وارد کنید تا مطمئن شوید ساختار دادهای آن صحیح است و خطاهای نحوی ندارد. کد نوشته شده را در قسمت مخصوص کدهای وبسایتتان قرار دهید تا تغییرات مورد نظرتان ایجاد شود. نمونه کد:
function my_custom_breadcrumb() {
// بررسی نوع پست فعلی
if ( is_home() ) {
$name = ‘خانه’;
} elseif ( is_category() ) {
$name = single_cat_title();
} elseif ( is_single() ) {
if ( is_page() ) {
$name = get_the_title();
} else {
$name = get_the_title() . ‘ » ‘ . get_the_category_list(‘, ‘);
}
} else {
$name = ‘صفحه’;
}
// ایجاد ساختار HTML بردکرامب
echo ‘<nav class=”breadcrumb”>’;
echo ‘<a href=”‘.home_url().'”>’.$name.'</a>’;
echo ‘</nav>’;
}
// نمایش بردکرامب در بالای محتوا
add_action(‘before_content’, ‘my_custom_breadcrumb’);
اشتباهات رایج هنگام استفاده از بردکرامب ها

برد کرامبها به موتورهای جستجو کمک میکنند تا ساختار سایت را بهتر درک کنند و این امر بر روی رتبهبندی سایت تأثیرگذار است. با این حال، استفاده نادرست از نان خردهها میتواند سیگنالهای اشتباهی به موتورهای جستجو ارسال کند. در ادامه به برخی از اشتباهات در استفاده این ابزار میپردازیم:
- برد کرامبهای خیلی طولانی یا خیلی کوتاه میتوانند سیگنالهای اشتباهی به موتورهای جستجو ارسال کنند و بر روی سئو محلی و سئوی فنی سایت تأثیر بگذارند.
- برد کرامبها مکمل منو هستند، نه جایگزین آن. استفاده از آنها بهعنوان یک روش اصلی ناوبری میتواند بر روی سئو و تجربه کاربری تأثیر منفی بگذارد.
- برد کرامبها باید با ساختار داخلی سایت و اهمیت نسبی صفحات همخوانی داشته باشند. ناسازگاری این دو میتواند بر روی سئوی محلی و سئوی فنی سایت تأثیر منفی بگذارد.
- لینک کردن آخرین آیتم در برد کرامبها به خود صفحه، هیچ ارزش افزودهای برای موتورهای جستجو ایجاد نمیکند و میتواند بر روی ساختار داخلی سایت تأثیر منفی بگذارد.
- برای ایجاد یک ساختار ناوبری منطقی، تمام آیتمهای مسیر راهنمای سایت به جز آخرین آیتم باید به صفحات مرتبط لینک شوند تا به موتورهای جستجو سلسله مراتب سایت را نشان دهند.
- برد کرامبها باید همواره با ساختار سایت همگام باشند و در صورت تغییر محتوا، بهروزرسانی شوند.
تست اسکیمای Breadcrumbs در سایت
با استفاده از گزارش برد کرامبها در سرچ کنسول، وبمستران میتوانند مشکلات مربوط به آنها را شناسایی و رفع کرده و به این ترتیب به بهبود رتبهبندی سایت خود در نتایج جستجو کمک کنند. بخش Enhancements در سرچ کنسول به شما امکان میدهد تا وضعیت پیادهسازی اسکیما این ابزار را در سایت خود بررسی کنید و در صورت وجود هرگونه خطا، آن را شناسایی و رفع نمایید. این بخش از گوگل سرچ کنسول به منظور ارزیابی عملکرد ریچ ریزالتها و شناسایی مشکلات احتمالی در پیادهسازی آنها طراحی شده است.
گزارشهای سرچ کنسول ممکن است با تأخیر در نمایش خطاهای مربوط به دادههای ساختاریافته بهویژه نان خردهها همراه باشد. برای بررسی دقیقتر و آنی وضعیت پیادهسازی اسکیما برد کرامبها، توصیه میشود از ابزار Rich results test استفاده کنید. با وارد کردن URL سایت، این ابزار به صورت خودکار ساختار دادههای سایت را آنالیز کرده و نتایج آن را به شما نمایش میدهد.
کلام پایانی
بردکرامب (Breadcrumb) بهعنوان یک ابزار ناوبری کارآمد، نقش بسزایی در بهبود تجربه کاربری و سئو وبسایتها ایفا میکند. با فراهم کردن ساختاری منظم و قابل فهم برای کاربران، منوی خرده نانی نه تنها به آنها کمک میکند تا به راحتی در صفحات وب جستجو کنند، بلکه به بهبود قابل توجهی در نگهداشت کاربر و کاهش نرخ پرش نیز منجر میشود.
با توجه به اهمیت روزافزون تجربه کاربری در دنیای دیجیتال، استفاده از مسیر راهنمای سایت بهعنوان یک عنصر اساسی در طراحی وبسایتها، توصیه میشود. با سرمایهگذاری در این ابزار ساده اما مؤثر، میتوانید وبسایتی کاربرپسند و بهینهسازی شده برای موتورهای جستجو داشته باشید.