یکی از مهمترین کارهایی که قبل از توسعه هر وبسایت و اپلیکیشنی انجام میشود، طراحی وایرفریم است. وایر فریم، به عنوان طرح اولیه یک پروژه دیجیتال عمل میکند و تیمها و کارفرماها را قادر میسازد تا ساختار، عملکرد و عناصر موجود در صفحه را به شیوهای ساده درک کنند.
در واقع این طرح، پلی بین مفهومیسازی و اجرا است و چارچوبی ملموس برای همکاری و تصمیمگیری فراهم میکند. در ادامه این مقاله، با آژانس دیجیتال مارکتینگ جینجر همراه باشید تا با مزایای Wireframe و ابزارهایی که برای طراحی آن استفاده میشود، آشنا شوید.
وایرفریم چیست؟

وایرفریم (Wireframe) یک راهنمای بصری با کیفیت پایین است که ساختار کلی و اسکلت اصلی وب سایت یا برنامه را نشان میدهد. وایر فریمها معمولاً قبل از مرحله طراحی ایجاد میشوند و به طراحان کمک میکنند تا طرحبندی یک وبسایت یا برنامه را تجسم کرده و هرگونه مشکل بالقوه را شناسایی کنند. طراحان به این وسیله به یک دید کلی از خدمات طراحی سایت میرسند.
Wireframe به دو روش دستی (روی کاغذ) و دیجیتال (با ابزارهایی مانند Balsamiq Mockups یا Axure RP)، طراحی میشود.
مقالات مرتبط:
مزایای وایرفریم

برخی ممکن است طراحی وایرفریم را کاری زمانبر بدانند؛ اما با توجه به مزایایی که در اختیار شما قرار میدهد، توصیه میشود از آن چشمپوشی نکنید. این مزایا عبارتند از:
-
مصورسازی واضح ساختار کلی
طراحی وایر فریم، اولین قدم در شروع یک پروژه طراحی سایت یا اپلیکیشن است. طرح Wireframe این امکان را فراهم میکند تا طراح و کارفرما بهتر بتوانند یکدیگر را درک کنند و از هر گونه سردرگمی احتمالی، جلوگیری خواهد کرد.
-
واضحسازی ویژگیها برای کارفرما
ممکن است کارفرما با اصطلاحات تخصصی طراحی سایت مانند “اسلایدر تصویر”، “فید خبر”، “فیلتر محصول” و “برد کرامب” آشنایی نداشته باشد. وایرفریم باعث میشود تا کارفرما بتواند به خوبی، این ویژگیها و نحوه کارکرد هر کدام را درک کند.
-
تمرکز روی قابلیت استفاده
قابلیت استفاده یا کاربردپذیری، به این معناست که سایت یا اپلیکیشن شما باید برای همه کاربران، به سادگی قابل استفاده باشد. در طراحی وایر فریم، تصاویر و رنگها نشان داده نمیشوند و فقط روی طرح کلی و قابلیت استفاده آن، تمرکز خواهد شد.
-
فراهم کردن امکان تست
شما با وایرفریم میتوانید امکان دسترسی به ویژگیها و گزینههای مختلف را تست کنید تا ببینید که پیدا کردن آنها توسط کاربران سایت، تا چه حد دشوار است؟ آیا گزینهها و منوها، کاربر را گمراه میکنند یا او را به هدف میرسانند؟
-
امکان بازطراحی سریع
کارفرما پس از مشاهده وایر فریم، در مورد آن نظر میدهد. در صورتی که از ابتدای کار، سایت را راهاندازی کنید، پیادهسازی تغییرات مورد نظر کارفرما، سخت و زمانبر خواهد بود. به همین دلیل با استفاده از Wireframe ابتدا نظر کارفرما را پرسیده و سپس به سراغ طراحی اصلی بروید.
-
صرفهجویی در زمان مورد نیاز برای توسعه
هنگامی که وایرفریم در اختیار توسعه دهندگان قرار میگیرد، از ابتدا میدانند که باید چه چیزی را بسازند و نیازی نیست که برای ایجاد هر بخش، مدت زمانی درباره آن فکر کرده و با آزمون و خطا جلو بروند. همچنین از سوء تفاهم، جلوگیری میشود.
-
افزایش همکاری
طراحی Wireframes به بهبود همکاری بین طراحان، توسعه دهندگان و ذینفعان، کمک میکند.
-
کاهش هزینهها
پس از طراحی ساختار اولیه، مشکلات طراحی شناسایی میشوند و رفع کردن آنها هزینه کمتری خواهد داشت.
چرا به وایر فریم احتیاج داریم؟

طراحی وایرفریم، همانند طراحی نقشه یک ساختمان است که پیش از شروع ساخت آن، طراحی میشود. ارائه Wireframe به کارفرما، به این معناست که طراح، برای پذیرش بازخوردها و نظرات آمادگی دارد و هنوز عملیات توسعه، آغاز نشده است.
این طرح، به توسعه دهندگان امکان میدهد تا بازخورد کاربران را جمعآوری کنند و در صورت لزوم از آن برای ایجاد طرح دیگری که مناسبتر و دقیقتر باشد، استفاده کنند.
طرح Wireframe، جهت و اهداف توسعه یک سایت را به صورت واضح نشان میدهد و بر اساس آن، بهتر میتوان در مورد نرم افزار طراحی سایت مناسب، فناوریها، تکنیکها و فرآیندهای لازم برای توسعه و دستیابی به یک نتیجه عالی، تصمیم گرفت.
همانطور که گفتیم طراحی وایر فریم، طرح اولیه برای داشتن یک وبسایت است و یک پیشزمینه کلی به طراح سایت و کارفرما میدهد. اما برای توسعه وبسایت و کسب و کار به سئو سایت نیاز دارید که این مورد از طریق یک تیم قوی و مجرب امکانپذیر است.
Wireframe چگونه طراحی میشود؟
در ادامه، مراحل طراحی یک وایرفریم را بررسی میکنیم.
-
مرحله ۱: اهداف خود را مشخص کنید
هدف شما از طراحی وب سایت یا اپلیکیشن مورد نظرتان چیست؟ کدام ویژگیهای کلیدی که باید در آن گنجانده شود؟
-
مرحله ۲: درباره کاربران خود تحقیق کنید
کاربران هدف شما چه کسانی هستند؟ نیازها و خواستههای آنها چیست؟ چگونه از وب سایتها و برنامههای دیگر استفاده میکنند؟
-
مرحله ۳: ایدههای مختلف را جمعآوری کنید
هنگامی که درک خوبی از اهداف و نیازهای کاربران خود پیدا کردید، میتوانید ایدهپردازی در مورد طرح وب سایت یا اپلیکیشن خود را شروع کنید.
-
مرحله ۴: یک وایرفریم طراحی کنید
میتوانید از ابزارهای مختلفی موجود برای طراحی وایر فریم کمک بگیرید یا طرح خود را روی کاغذ بیاورید.
-
مرحله ۵: بازخوردها را دریافت کنید
پس از طراحی وایرفریم، آن را به کارفرما و توسعه دهندگان نشان داده و بازخورد دریافت کنید. این بازخورد به شما کمک میکند تا هر گونه مشکل بالقوه در طراحی را شناسایی کنید.
-
مرحله ۶: اصلاحات لازم را انجام دهید
بعد از دریافت بازخورد، طرح خود را تکرار کرده و بهبود دهید. این فرآیند برای اطمینان از ایجاد طرحی کاربر پسند و مفید، اهمیت دارد.
انواع سطح جزئیات در وایرفریم

به طور کلی، سه نوع وایرفریم وجود دارد که عبارتند از:
- وایرفریم Low Fidelity
- وایرفریم Mid Fidelity
- وایرفریم High Fidelity
این وایر فریمها در سطح جزئیات با هم تفاوت دارند. در ادامه، به بررسی هر کدام میپردازیم.
-
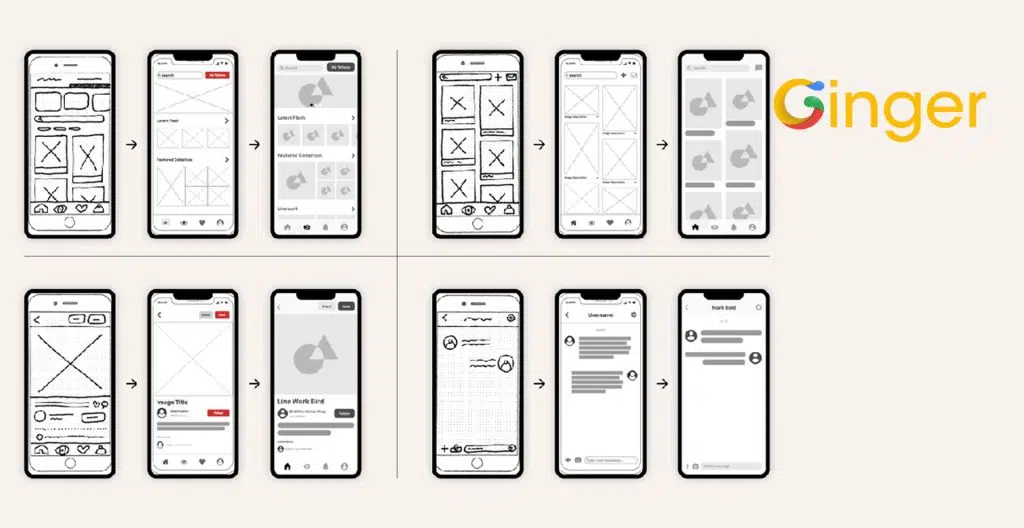
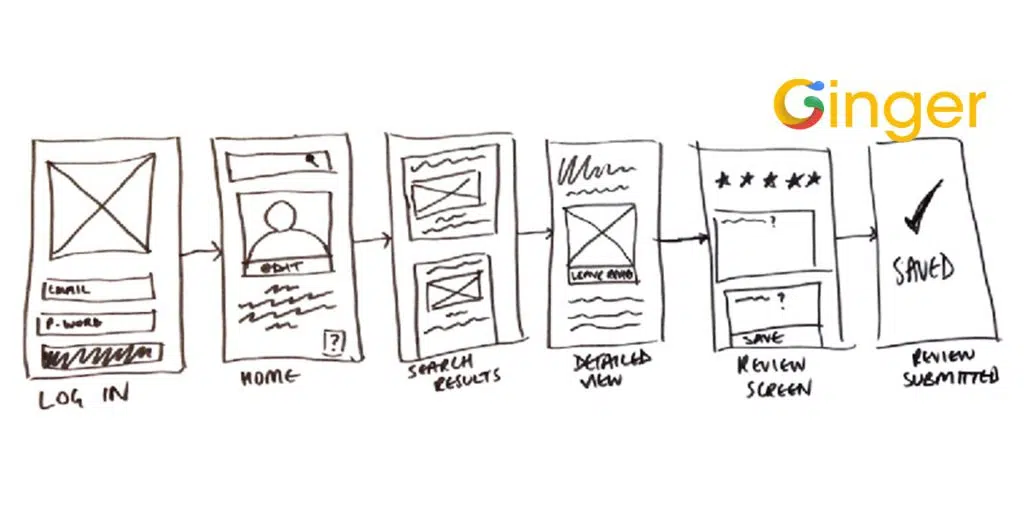
وایرفریم Low Fidelity
وایرفریم Low Fidelity، معمولا از لحاظ جزئیات، پایینترین کیفیت را دارد زیرا معمولاً اولین مرحله از فرآیند وایرفریمینگ است و روی جریان دسترسی کاربر به اهدافش تمرکز میکند. هدف وایرفریمهای Low Fidelity، تعریف سلسله مراتب و ساختار یک صفحه است و معمولاً به صورت طرحهای ساده و دستی پیاده سازی میشوند و در طراحی آنها از اشکال ساده برای به تصویر کشیدن ایدههای طرحبندی اولیه، استفاده میکنند.
از جزئیات مربوط به استایل، مانند رنگ و متن، صرف نظر میشود زیرا هدف اصلی در این مرحله، طراحی کلی ساختار صفحه و استراتژی است.
-
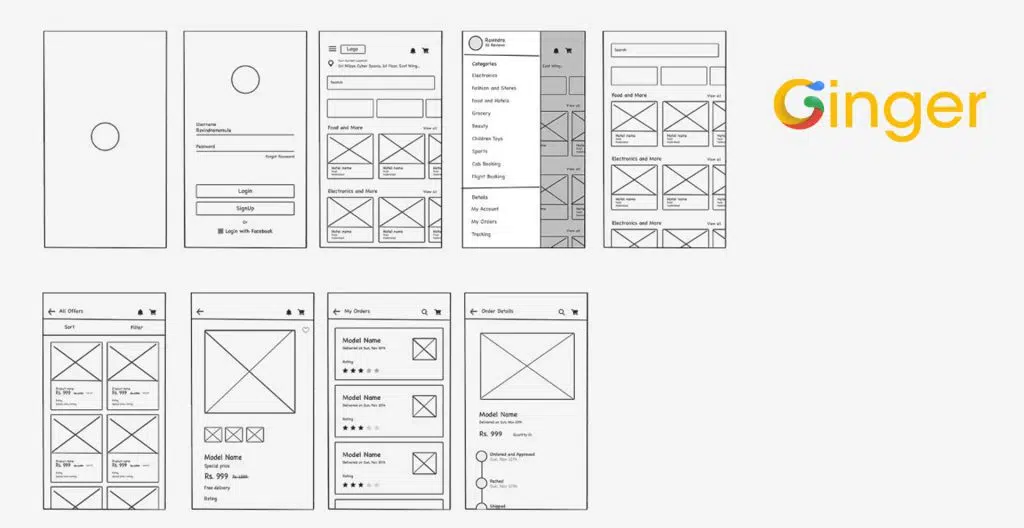
وایرفریم Mid Fidelity
وایرفریم Mid Fidelity، در مقایسه با وایر فریم Low Fidelity، جزئیات بیشتری دارد. در این Wireframe، علاوه بر طراحی ایدههای محتوایی و ساختار کلی، عناصر مختلف رابط کاربری برای بخشهای مختلف، با تمرکز بر عملکرد تعریف میشود. این طرح نیز، میتوانید به صورت دستی یا با استفاده از ابزارهای طراحی، تهیه شود. چیدمان محتوا و ساختار کلی در این مرحله با وضوح بیشتری تعریف میشوند؛ با این حال، برای طراحی ویژگیهای خاصتر استایل و طراحی، باید به مرحله بعد بروید.
-
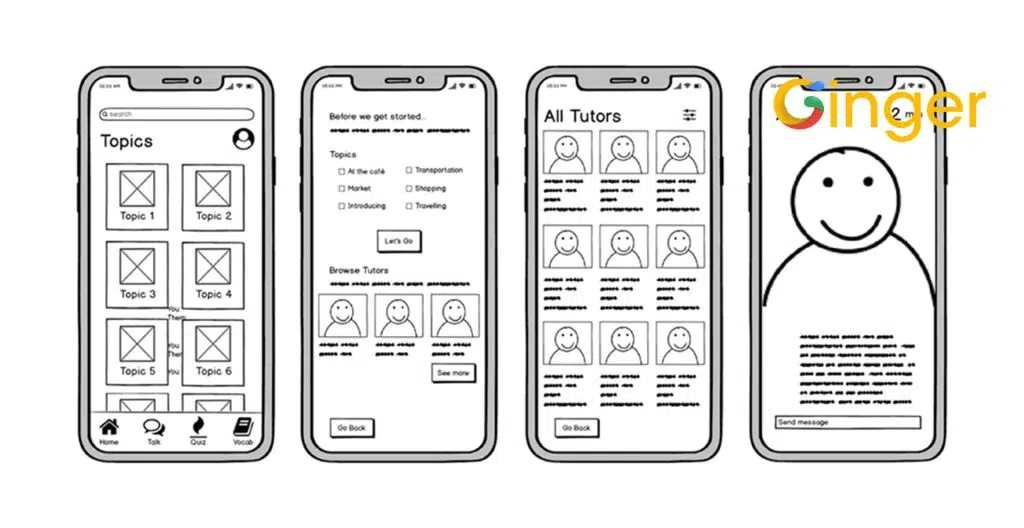
وایرفریم High-fidelity
وایرفریمهای با وضوح بالا (High-fidelity) دقیقترین و کاملترین نوع وایرفریمها هستند که به طراحان اجازه میدهند جزئیات بیشتری را به نمایش بگذارند. با این حال، حتی در این نوع وایرفریمها نیز از استفادهی بیش از حد رنگ خودداری میشود و معمولا از یک پالت رنگی محدود استفاده میشود.
در حالی که وایرفریمهای با وضوح بالا جزئیات بیشتری را نشان میدهند و برای ارائه به مشتریان مناسبتر هستند، وایرفریمهای با وضوح متوسط به دلیل سرعت طراحی بالاتر و امکان تغییر سریعتر، برای مراحل اولیه طراحی و آزمایش ایدهها مناسبتر هستند.
معرفی ابزارهای ایجاد وایرفریم

در این بخش، با درک اینکه میدانیم در کل طراحی سایت چیست،محبوبترین ابزارهای طراحی وایرفریم و ویژگیهای هر کدام را معرفی میکنیم.
-
ابزار Sketch
ابزار Sketch در سال ۲۰۱۰ ارائه شد و از آن زمان تا کنون محبوبیت خود را در بین کاربران مک، حفظ کرده است. اسکچ میتواند برای طراحی وایر فریم، رابطهای کاربری مدرن (UI)، وکتور آیکون و برخی طراحیهای تعاملی استفاده شود. رابط کاربری Sketch، بسیار سادهتر و کاربرپسندتر از ابزارهای طراحیهای وکتور سنگینوزن مانند Affinity Designer و Adobe Illustrator است.
اسکچ به لطف این سادگی، میتواند برای ایجاد سریع وایرفریمهایی با چندین فریم مختلف استفاده شود. جامعه آنلاین کاربران اسکچ، بسیار گسترده است و طراحان زیادی، کیتهای طراحی Wireframe را ایجاد کرده و به صورت رایگان به اشتراک گذاشتهاند. شما میتوانید این طرحها را دانلود کرده و در پروژههای خود استفاده کنید.
-
ابزار Adobe XD
با وجود این که محصولات Adobe به خاطر سنگین بودن و یادگیری دشوار، شناخته شدهاند، Adobe XD یک ابزار سبک و آسان برای استفاده در پروژههای طراحی وایرفریم و رابط کاربری است. کاربران ویندوز و مک، میتوانند از این ابزار برای طراحیهای خود استفاده کنند.
همه چیز از Wireframe گرفته تا طراحی پروتوتایپ را در ادوبی ایکس دی میتوانید انجام دهید. کار کردن با این ابزار و یادگیری آن حتی برای مبتدیان، بسیار ساده است. در نوار سمت چپ ادوبی ایکس دی، ابزارهای اصلی مورد نیاز برای وایرفریمینگ وجود دارد.
از آنجایی که XD بخشی از Adobe Creative Cloud است، فقط باید طرح خود را در فضای ابری ذخیره کرده و تیم خود را دعوت کنید. آنها سپس میتوانند طرح را به طور همزمان در برنامههای دسکتاپ خود مشاهده و ویرایش کنند. در بسیاری از برنامههای Wireframing، برای این که بتوانید یک پروتوتایپ تعاملی ایجاد کنید، فایلهای طراحی رابط باید به ابزار دیگری صادر شوند.
Adobe XD به شما امکان میدهد تا وایرفریم، موکاپ و پروتوتایپ را در یک فایل طراحی ایجاد کنید. بدون این که نیاز به ابزار دیگری داشته باشید. بنابراین نیازی به ادغام ابزارهای مختلف یا چندین بار صادرات مجدد هر طرح بعد از انجام تغییرات ندارید.
-
ابزار Figma
فیگما یک ابزار قدرتمند است که کاربران لینوکس، ویندوز و مک میتوانند از آن استفاده کنند. Fgma همچنین از طریق مرورگر وب نیز در دسترس است. این ویژگی، باعث شده تا از ابزارهای دیگر مانند Sketch و XD متمایز شود. بهترین ویژگی فیگما، این است که به اعضایی که طرح رایگان را استفاده میکنند، امکانات خوب و بسیار عالی ارائه میدهد.
چه یک طراح فریلنسر باشید و چه عضوی از یک تیم بزرگ، استفاده از فیگما برای شما لذتبخش خواهد بود. فرایند طراحی وایر فریم با فیگما، بسیار ساده و سریع است.
با ابزارهایی که فیگما در اختیارتان قرار میدهد، این امکان را دارید تا اجزای Wireframe خود را طراحی کنید. امکان اضافه کردن این اجزا، از کیتهای آماده نیز وجود دارد. از آنجایی که فیگما، یک برنامه Wireframing مبتنی بر وب است، چندین عضو تیم میتوانند به طور همزمان وارد یک پروژه شوند و به فایل طراحی دسترسی داشته باشند.
مالک پروژه برای هر عضو، سطح دسترسی تعیین میکند. برخی میتوانند فقط روی طرح کامنت بگذارند و برخی دیگر، امکان ایجاد تغییر روی طرح را خواهند داشت. همچنین میتوانند با هم مکالمه کرده و به کامنتها پاسخ دهند. حتی توسعه دهندگان، این امکان را دارند تا کدهای CSS را از داخل فایل طراحی بردارند یا عناصر مورد نیاز خود را به صورت جداگانه، صادر (Export) کنند. در نهایت موجب داشتن سایتی میشود که از لحاظ بصری مخاطب را جذب خود میکند و ماندگاری آن را در صفحه شما افزایش میدهد که این باعث افزایش رتبه سایت شما میشود.
تا به اینجای مقاله در مورد وایرفریم و ابزارهای طراحی آن صحبت کردیم. حال سوال اینجاست که بعد از طراحی نهایی سایت آیا تمایل دارید میزان فروش محصولات و خدمات خود را افزایش داده و کسب و کار آنلاین خود را گسترش دهید؟ اگر جواب شما بله است، پیشنهاد میکنیم که از شارژ اکانت گوگل ادز بهره ببرید. برای دریافت مشاوره در این زمینه میتوانید با مشاورین ما در جینجر ادز در ارتباط باشید.
چگونه وایرفریم آماده دانلود کنیم؟

دانلود طرحهای وایرفریم آماده، میتواند راهی عالی برای شروع فرایند طراحی شما باشد. وب سایتها و منابع زیادی در دسترس هستند که قالبها و کیتهای رایگان Wireframe را ارائه میدهند. میتوانید با کمی جستجو در اینترنت، طرحهای زیادی پیدا کرده و آنها را برای پروژه خود، سفارشیسازی کنید. این کار باعث میشود تا در زمان خود، صرفهجویی کنید. این طرحها همچنین به شما در درک بهتر فرایند اصولی وایرفریمینگ، کمک خواهند کرد. توجه داشته باشید که برخی از طرحهای رایگان، قابلیت سفارشیسازی پایینی دارند و برای دسترسی به امکانات بیشتر باید نسخه پولی آنها را خریداری کنید.
کاربرد وایرفریم در طراحی UI/UX چیست؟
در فرآیند ui و ux در طراحی سایت، وایرفریمها به عنوان ابزاری اساسی و ضروری شناخته میشوند. این ابزارهای ساده و بدون جزئیات گرافیکی، نقش مهمی در تسهیل فرایند طراحی و ارائه تجربه کاربری مناسب دارند. در اینجا به چند کاربرد اصلی وایرفریمها در طراحی UI/UX پرداخته میشود:
-
صرفهجویی در زمان و هزینه
وایرفریمها به طراحان این امکان را میدهند که به سرعت و با کمترین هزینه، طرحهای ابتدایی خود را ترسیم کنند. برخلاف طراحیهای پیچیده که به زمان و هزینه زیادی نیاز دارند، وایرفریمها میتوانند به سرعت با استفاده از ابزارهای سادهای مانند کاغذ و خودکار طراحی شوند. این ویژگی باعث میشود که طراحان قادر باشند طرحهای مختلف را آزمایش کنند و ایدهها را بدون نگرانی از هزینههای بالا تغییر دهند.
-
حفظ و توسعه ایدهها
در بسیاری از مواقع، ایدههای طراحی به طور ناگهانی و در لحظات کوتاه به ذهن طراحان میرسد. برای جلوگیری از فراموشی این ایدهها و نگهداری آنها برای مراحل بعدی، وایرفریمها ابزار مناسبی هستند. با استفاده از این ابزارها، طراحان میتوانند ایدههای خود را سریعاً پیادهسازی کنند و این ایدهها را به مرحله طراحیهای پیچیدهتر و دقیقتر منتقل کنند.
-
دریافت بازخورد سریع و مؤثر
یکی از بزرگترین مزایای وایرفریمها، توانایی دریافت بازخورد سریع از مشتریان و تیم توسعه است. در مراحل اولیه طراحی، استفاده از وایرفریمها به طراحان این امکان را میدهد که تغییرات و اصلاحات را با هزینه کم و در کمترین زمان ممکن اعمال کنند. این فرآیند باعث میشود که مشکلات احتمالی قبل از وارد شدن به مراحل پیچیدهتر طراحی شناسایی شوند و با دریافت بازخورد از مشتریان، طراحی به سمت بهبود هدایت شود.
-
کاهش ریسک و افزایش دقت در طراحی
وایرفریمها به طراحان کمک میکنند تا بدون نیاز به جزئیات گرافیکی، عملکرد و ساختار کلی صفحه را بررسی کنند. این کار موجب کاهش ریسکها در طراحی میشود، زیرا مشکلات عمده طراحی قبل از آنکه به طراحی گرافیکی پیچیده تبدیل شوند، شناسایی میشوند. با استفاده از وایرفریم، میتوان به سرعت روند طراحی را اصلاح کرده و مسیر درست را پیش گرفت.
-
تسهیل همکاری تیمی
وایرفریمها ابزار مؤثری برای برقراری ارتباط میان اعضای تیم طراحی و توسعه هستند. آنها میتوانند به وضوح ساختار و جریان کار را نشان دهند و بدون وارد کردن جزئیات گرافیکی پیچیده، تیمها را در فهم بهتر نیازها و اهداف پروژه یاری کنند. این ویژگی به تیمها کمک میکند تا به سرعت هماهنگ شوند و در مسیر طراحی به نتایج مشترک دست یابند.
نکات مهم در خصوص طراحی و کاربرد Wireframe ها
طراحی وایرفریمها یکی از مراحل اساسی و حیاتی در فرآیند طراحی رابط کاربری و تجربه کاربری است. اگر میخواهید به درستی و با سرعت مناسب وایرفریمها را طراحی کنید، رعایت نکات مهمی ضروری است که میتواند به شما کمک کند تا نتیجه نهایی دقیقتر و مؤثرتر باشد.
- پیش از شروع به طراحی وایرفریمها، ابتدا باید هدف خود را از طراحی آنها مشخص کنید. آیا هدف شما نشان دادن ساختار کلی صفحه است یا تمرکز بر روی تعاملات و جریان کاربر؟ این تصمیم به شما کمک میکند تا ابزار طراحی و نوع وایرفریمی که قرار است ایجاد کنید را انتخاب کنید.
- از آنجا که وایرفریمها طراحیهای اولیه و سادهای هستند، باید تلاش کنید که آنها را در سریعترین زمان ممکن طراحی کنید. وقت زیادی برای جزئیات گرافیکی یا ظاهری صرف نکنید، زیرا تمرکز اصلی باید بر روی ساختار و عملکرد صفحه باشد.
- در طراحی وایرفریمها نباید روی جزئیات کماهمیت وسواس بیش از حد به خرج دهید. هدف اصلی وایرفریمها نشان دادن ساختار کلی و تعاملات صفحات است، پس از گنجاندن هرگونه جزئیات گرافیکی یا طراحی دقیق باید خودداری کنید.
- برای طراحی وایرفریم میتوانید از کاغذ و قلم یا نرمافزارهای طراحی استفاده کنید. هر دو ابزار مزایا و معایب خود را دارند، اما برای وایرفریمهای اولیه، پیشنهاد میشود از کاغذ و قلم استفاده کنید. این روش سریعتر و انعطافپذیرتر است و به شما این امکان را میدهد که ایدهها را سریعاً پیادهسازی کنید.
- در حین طراحی وایرفریم، میتوانید نام المانهای مختلف موجود در هر صفحه را یادداشت کنید و کاربرد هرکدام را مشخص نمایید. این یادداشتها به شما و تیم طراحی کمک میکند تا درک دقیقتری از عملکرد و جایگاه هر بخش داشته باشید. همچنین، در کنار هر وایرفریم میتوانید توضیحات مختصری در خصوص عملکرد صفحه بنویسید تا روند طراحی واضحتر شود.
- وایرفریمها را میتوانید به ترتیبی که قرار است کاربر صفحات مختلف محصول شما را ببیند طراحی کنید. این طراحی به شما کمک میکند که جریان کاربر (User Flow) را در نظر گرفته و صفحات مختلف را به گونهای مرتب کنید که تجربه کاربری بهینهای ارائه دهید.
- هنگام طراحی وایرفریم، فراموش نکنید که از ابعاد صحیح صفحه استفاده کنید. به عنوان مثال، هیچگاه از ابعاد یک برگه A4 به عنوان صفحه موبایل استفاده نکنید. این اشتباه میتواند باعث ایجاد ناهمخوانی در طراحی شود و تجربه کاربری را تحت تاثیر قرار دهد.
- در طراحی وایرفریمها، سعی کنید نسبت اندازه المانهای مختلف را در نظر بگیرید، اما نیازی نیست که اندازهها دقیقاً مطابق واقعیت باشند. کافی است که تناسبات را رعایت کنید تا ساختار کلی صفحه به خوبی نمایش داده شود.
- وایرفریمها به دلیل ساده بودن و انعطافپذیری بالا، این امکان را فراهم میکنند که به سرعت آزمایش و اصلاح شوند. پس از طراحی اولیه، پیشنهاد میشود که وایرفریمها را با دیگر اعضای تیم یا حتی کاربران تست کنید. این بازخوردها میتواند به شما کمک کند که نقاط ضعف طراحی را شناسایی کرده و آنها را اصلاح کنید.
- علاوه بر طراحی ساختار، لازم است که تعاملات کاربری (مانند کلیک کردن، اسکرول کردن و جابجایی بین صفحات) را نیز در وایرفریمها گنجانید. این تعاملات میتواند به شما و تیمتان کمک کند تا متوجه شوید که آیا روند استفاده از سایت یا اپلیکیشن منطقی و قابل فهم است یا خیر.
سخن پایانی
ما در این مقاله از جینجر ادز به زبان ساده توضیح دادیم که وایر فریم چیست و چرا باید پیش از توسعه، طراحی شود. چه بخواهید وب سایت یا اپلیکیشن را برای اولین بار توسعه دهید و چه مایل باشید در طرح فعلی یک محصول موجود، تغییراتی ایجاد کنید، طراحی Wireframe باید انجام شود. این طرح به شما کمک میکند تا قبل از تمرکز بر جنبههای بصری، روی عملکرد و ارائه عالی خدمات به مخاطبان هدف، تمرکز کنید.
طراحی Wireframe مزایای متعددی دارد، اما مهمترین مزیت آن، صرفه جویی در زمان و هزینه شما است. بنابراین ارزش انجام دادن را دارد. امیدوار هستیم که این مقاله برای شما مفید بوده باشد. اگر در زمینه طراحی وایرفریم که خود بخشی از خدمات طراحی سایت بشمار میآید سوالی دارید، میتوانید از طریق سایت با کارشناسان ما که در زمینه خدمات مشاوره دیجیتال مارکتینگ فعالیت دارند، در ارتباط باشید.










2 پاسخ
سلام وایرفریم همون نقشه سایت نیست؟ https://gingerads.net/site-map/#comment-2429
وقت بخیر دوست عزیز
خیر وایرفریم نقشه س ترسیم شده ای از سایت قبل از طراحی هست