در فرآیندهای شناختی، اسکیما چیست و چرا اهمیت دارد؟ اسکیما نقش مهمی دارد و به ما کمک میکند اطلاعات جدید را سریعتر دستهبندی و پردازش کنیم. اسکیما یک ساختار ذهنی یا الگوی شناختی است که براساس تجربیات قبلی و تعامل با محیط شکل گرفته و به فرد اجازه میدهد اطلاعات را سازماندهی و تفسیر کند.
از سوی دیگر، موتورهای جستجو مانند گوگل برای فهم بهتر محتوای صفحات، از نشانهگذاری اسکیما استفاده میکنند. این نشانهگذاری به موتورهای جستجو کمک میکند تا محتوای صفحه را بهتر درک کنند و رتبهبندی دقیقتری در نتایج جستجو داشته باشند. در واقع، استفاده از اسکیما در وبسایتها مانند گذاشتن نشانههایی در دنیای واقعی است که باعث بهبود سئو و دیده شدن بهتر محتوا میشود.
در ادامه این مقاله با آژانس دیجیتال مارکتینگ جینجر همراه باشید تا با مفهوم اسکیما چیست و انواع آن بیشتر آشنا شوید.
اسکیماچیست؟ (schema)
تصور کنید برای اولین بار وارد محلهای جدید میشوید. هنگام قدمزدن، مغازهها، خانهها و تابلوها را میبینید که توجه شما را جلب میکند، و آنها را به خاطر میسپارید. این اطلاعات به شما کمک میکند تا یک تصویر ذهنی از محله و آنچه در آن وجود دارد، بسازید.
گوگل هم هنگام بررسی صفحات وب همین کار را انجام میدهد. الگوریتمهای پیچیده آن، مانند خزندهها (Crawler) و نمایهسازها (Indexer)، اطلاعات موجود در صفحه مثل عنوانها، متنها، تصاویر، پیوندها و کد HTML را جمعآوری میکنند تا بفهمند صفحه درباره چه موضوعی است و برای چه مخاطبانی مفید است. این دادهها بعداً در پایگاه گوگل ذخیره میشوند تا هنگام جستجو، سریع و دقیق به کاربر نمایش داده شوند.
سئو به سه بخش اصلی تقسیم میشود: داخلی، خارجی و تکنیکال. در سئوی داخلی روی محتوای صفحه کار میشود؛ مثل استفاده از تگهای هدینگ (H1-H6)، بهینهسازی تصاویر و تکرار کلمات کلیدی و غیره. اما اسکیما بخشی از سئوی داخلی نیست، بلکه به حوزه سئوی تکنیکال تعلق دارد.
نشانهگذاری اسکیما (Schema Markup) اطلاعات تکمیلی و مفیدی در اختیار موتورهای جستجو قرار میدهد. برای نمونه میتوان با آن به گوگل نشان داد که یک مقاله چه امتیازی از کاربران دریافت کرده است.

تاریخچه Schema
مفهوم طرحواره برای نخستین بار توسط فردریک بارتلت، روانشناس انگلیسی، در نظریههای مربوط به یادگیری مطرح شد. او بیان کرد که درک ما از جهان اطراف، از طریق شبکهای از ساختارهای ذهنی انتزاعی شکل میگیرد.
پس از آن، ژان پیاژه واژه Schema را برای این مفهوم انتخاب کرد و نظریهای در زمینه رشد شناختی ارائه داد. طبق این نظریه، کودکان مراحل مختلفی از رشد فکری را پشت سر میگذارند. پیاژه معتقد بود که محیط اطراف، تأثیر مستقیمی بر افراد دارد و انسانها به طور مداوم خود را با آن سازگار میکنند؛ زیرا همواره در حال دریافت اطلاعات تازهاند. در نتیجه، اسکیماها با تجربههای جدید توسعه مییابند و طرحوارههای قدیمی نیز به مرور زمان بهروزرسانی و اصلاح میشوند.
شناخت این پیشینه به ما کمک میکند بهتر بفهمیم اسکیما چیست و چرا درک و تکامل آن در فرآیندهای شناختی اهمیت دارد.
در کدام قسمت های سایت از Schema استفاده می شود؟

برای نشانهگذاری انواع محتواهایی که درون یک صفحه وجود دارد میتوان از انواع اسکیما استفاده کرد؛ مانند:
- تصاویر
- نام نویسنده
- تاریخ انتشار مقاله
- آخرین بهروزرسانی
- عنوان
- نوع محتوا (صفحه اصلی یا پست وبلاگ)
- رتبهبندی
- تاریخ رویداد
البته میتوانید این لیست را بزرگتر کرده و محتواهای بیشتری را نشانهگذاری کنید. برای آشنایی بیشتر با دیگر نشانهگذاریهای اسکیما، به وبسایت Schema.org مراجعه کنید. در ادامه ما بخشهایی از این سایت با شما بررسی خواهیم نمود.
-
معرفی سایت Schema.org
سایت Schema.org در سال ۲۰۱۱ با هدف یکپارچه ساختن دادههای موجود در شبکه جهانی اینترنت، راهاندازی شد. این پروژه، حاصل همکاری شرکتهای گوگل، یاهو و بینگ است. شاید بهتر باشد بگوییم که سایت Schema.org، یک دائرهالمعارف از آیتمهای مختلف نشانهگذاری است.
این site، یک زبان استاندارد برای درک موتورهای جستجو از صفحه تعریف میکند. برای مثال، گوگل بر اساس معیارهای تعریف شده در وبسایت Schema.org، طبقهبندی دادههای وبسایتهای مختلف را انجام میدهد. سپس از نتایج آن برای رتبهبندی وبسایتها استفاده میکند.
انواع اسکیما
انواع اسکیما ها بهطور کلی به دو دسته تقسیم میشوند:
-
اسکیما های کلی سایت
این نوع اسکیما اطلاعات پایهای درباره وبسایت شما را به موتورهای جستجو ارائه میدهد؛ مثل نام سایت، لوگو، حوزه کاری و اطلاعات تماس. با استفاده از این اسکیماها، هویت و موضوع اصلی سایت برای گوگل شفافتر میشود و راحتتر شما را در نتایج جستجو نمایش میدهد. -
اسکیما های نوع محتوا
این نوع، جزئیات دقیق هر صفحه را مشخص میکند و برای هر نوع محتوایی یک ساختار داده مناسب دارد. برای مثال:
-
اشخاص معروف (معرفی بیوگرافی و اطلاعات دقیق)
-
صفحه محصول (قیمت، موجودی، امتیاز کاربران)
-
لیست مشاغل (موقعیت شغلی، حقوق، شرایط)
-
صفحه رویداد (تاریخ، مکان، بلیت)
-
صفحه ویدئو (مدتزمان، توضیحات)
-
سوالات متداول (FAQ)
-
دستور آشپزی (مواد لازم، زمان پخت، کالری)
استفاده درست از هر نوع اسکیما کمک میکند محتوای سایت شما نهتنها بهتر درک شود، بلکه با نمایش ریچ اسنیپتها، نرخ کلیک و اعتماد کاربران هم افزایش یابد.
کاربرد انواع اسکیما چیست؟

خزندههای موتورهای جستجو برای درک موضوع یک صفحه با مجموعهای از کد و محتوای متنی، تصویری و غیره روبرو هستند. هر اندازه این کد و محتوا ساختاریافتهتر باشد، به همان نسبت خزندهها شناخت بهتری از صفحه خواهند داشت. در چند سال اخیر کدهای اسکیما معرفی شدند که تغییرات گستردهای در رتبهبندی صفحات ایجاد کرد.
اسکیما به مجموعهای از کدها گفته میشود که اطلاعات موجود در صفحه را ساختاریافته کرده تا برای خزندههای گوگل قابلدرک باشند. اسکیما قطعه کد است و باید به شیوههای مختلف در یک صفحه قرار گیرند. در سایتهای وردپرسی از ابزارهایی از قبیل rank math و yoast میتوان استفاده کرد. در سایر سایتها این کدها باید در سورس صفحه مورد نظر درج شوند.
رایج ترین انواع Schema (اسکیما) مارک آپ
تنوع در اسکیما مارک آپ بسیار زیاد بوده و شامل ۷۹۷ مورد است. به نقل از جان مولر:
“انتخاب نوع مناسب اسکیما به ارتباط آن با صفحه شما بستگی دارد. از این دستورالعملها ما میخواهیم متوجه شویم که دادههای ساختاریافته که در صفحه دارید، با عناصر اصلی موجود در آن صفحه مطابقت دارند”
در نتیجه مهم این است که ابتدا بتوانید به این سوال پاسخ دهید که برای صفحه مورد نظر از سایت بهترین اسکیما چیست؟ سپس بر اساس نوع صفحه و هدف آن میتوانید گزینه مناسب را انتخاب کنید. کاربردیترین آنها عبارتاند از:
-
اسکیما محصول
این اسکیما یکی از کاربردیترین گزینهها در سایتهای فروشگاهی بوده و اطلاعات جامعی درباره آن به موتورهای جستجو ارائه میدهد. این اطلاعات شامل نام کالا، توضیحات، قیمت، رنگ، موجود بودن یا نبودن کالا و رتبهبندی ستاره است. با درج درست این قطعه کد بخشی از اطلاعات محصول در نتایج سرپ در پایین نام محصول نمایش داده شده و به شدت در افزایش نرخ کلیک و فروش تاثیرگذار است.
اسکیما محصول را در کادر زیر میتوانید مشاهده کنید:
<div class=”section product_section clearfix thumbnail_position–bottom-thumbnails product_slideshow_animation–none”
data-thumbnail=”bottom-thumbnails”
data-slideshow-animation=”none”
data-slideshow-speed=”۶″
itemscope itemtype=”http://schema.org/Product”>
<h1 class=”product_name” itemprop=”name”>Ski Goggles PRO</h1>
<p class=”sku”>
<span itemprop=”sku”>600164</span>
</p>
<div class=”description” itemprop=”description”>
<meta charset=”utf-8″>
<ul class=”a-unordered-list a-vertical a-spacing-none”>
<li><span class=”a-list-item”>PERFORMANCE SKI GOGGLES WITH FRAMELESS DESIGN</span></li>
<li><span class=”a-list-item”>INTERCHANGEABLE LENS SYSTEM</span></li>
<li><span class=”a-list-item”>OTG (OVER-THE-GLASSES) DESIGN</span></li>
<li>UNIVERSAL HELMET COMPATIBILITY</li>
<li><span class=”a-list-item”>WHAT YOU GET: 1 x OutdoorMaster Goggles PRO, 1 x Protective Case, 1 x Carrying Pouch</span></li>
</ul>
<ul class=”a-unordered-list a-vertical a-spacing-none”></ul>
</div>
<p class=”modal_price” itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<meta itemprop=”priceCurrency” content=”USD” />
<meta itemprop=”seller” content=”OutdoorMaster.com” />
<link itemprop=”availability” href=”http://schema.org/InStock”>
<meta itemprop=”itemCondition” content=”New” />
<span class=”sold_out”></span>
<span itemprop=”price” content=”۴۹.۹۹″ class=””>
<span class=”current_price “>
<span class=”money”><span class=money>$49.99</span></span>
</span>
</span>
<span class=”was_price”> </span>
</p>
</div>
-
اسکیما review/rating

از دیگر انواع اسکیما در سئو که برای محصولات و رتبهبندی هتل و رستوران و کسبوکارها استفاده میشود، review/rating است. با قرار دادن این قطعه کد ستارههای رتبهبندی در پایین محصول نمایش داده میشود. رتبهبندی و تعداد ستارههای دریافتی یک محصول برای بسیاری از کاربران اهمیت زیادی دارد و نباید از آن غافل شوید. به طوری که میتوان گفت یکی از راههای افزایش بازدید سایت در گوگل استفاده از ستارههای رتبهبندی است.
قطعه کد زیر اسکیما review/rating را فعال میکند:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Review”,
“reviewBody”: “The restaurant has great ambiance.”,
“itemReviewed”: {
“@type”: “Restaurant”,
“name”: “Fine Dining Establishment”
},
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: 5,
“worstRating”: 1,
“bestRating”: 5,
“reviewAspect”: “Ambiance”
}
}
</script>
-
اسکیما سازمانی

اسکیما سازمانی به گوگل امکان میدهد خلاصهای از اطلاعات سازمان شما از قبیل نام، سرمایه گذاران، لوگو، تیم مدیریت، منطقه و موقعیت مکانی، وبسایت، شبکههای اجتماعی و موارد مشابه را نمایش دهد. این اسکیما برای سازمانهای دولتی، غیردولتی، آموزشی و خدماتی و حتی شرکتها کاربرد دارد.
-
اسکیمای شخص
از این اسکیما برای نمایش اطلاعات بیشتر درباره شخص استفاده شده و شباهت زیادی به اسکیما سازمان دارد. اطلاعاتی از قبیل نام و نام خانوادگی، تحصیلات، تاریخ تولد و آدرس و غیره را درباره شخص میتوان با این اسکیما در نتایج سرپ نمایش داد.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ProfilePage”,
“dateCreated”: “2024-12-23T12:34:00-05:00”,
“dateModified”: “2024-12-26T14:53:00-05:00”,
“mainEntity”: {
“@type”: “Person”,
“name”: “Angelo Huff”,
“alternateName”: “ahuff23”,
“identifier”: “123475623”,
“interactionStatistic”: [{
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/FollowAction”,
“userInteractionCount”: 1
},{
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/LikeAction”,
“userInteractionCount”: 5
}],
“agentInteractionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/WriteAction”,
“userInteractionCount”: 2346
},
“description”: “Defender of Truth”,
“image”: “https://example.com/avatars/ahuff23.jpg”,
“sameAs”: [
“https://www.example.com/real-angelo”,
“https://example.com/profile/therealangelohuff”
]
}
}
</script>
-
اسکیما فرصت شغلی job listing

اگر سایت کاریابی دارید و میخواهید کاربران بیشتری را از موتور جستجوی گوگل جذب کنید، یکی از بهترین انواع اسکیما job listing است. این اسکیما هنوز زیاد شناخته شده نیست و این فرصت خوبی برای تیمهای دیجیتال مارکتینگ و خدمات سئو سایت است تا از طریق نمایش آگهیهای استخدامی در نتایج سرپ کاربران بیشتری را به سایت هدایت کنند.
<script type=”application/ld+json”>
{
“@context” : “https://schema.org/”,
“@type” : “JobPosting”,
“title” : “Software Engineer”,
“description” : “<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>”,
“identifier”: {
“@type”: “PropertyValue”,
“name”: “Google”,
“value”: “1234567”
},
“datePosted” : “2024-01-18”,
“validThrough” : “2024-03-18T00:00”,
“employmentType” : “CONTRACTOR”,
“hiringOrganization” : {
“@type” : “Organization”,
“name” : “Google”,
“sameAs” : “https://www.google.com”,
“logo” : “https://www.example.com/images/logo.png”
},
“jobLocation”: {
“@type”: “Place”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “1600 Amphitheatre Pkwy”,
“addressLocality”: “Mountain View”,
“addressRegion”: “CA”,
“postalCode”: “94043”,
“addressCountry”: “US”
}
},
“baseSalary”: {
“@type”: “MonetaryAmount”,
“currency”: “USD”,
“value”: {
“@type”: “QuantitativeValue”,
“value”: 40.00,
“unitText”: “HOUR”
}
}
}
</script>
-
اسکیما رویداد یا event

برای نمایش اطلاعات رویدادهای مختلف ازجمله سخنرانی، کنسرت، جشنواره، کنفرانس و سایر رخدادهای مهم این اسکیما کاربرد دارد. با استفاده از این ویژگی اطلاعات رویداد در تقویم گوگل درج شده و برای کاربران نمایش داده میشود. اطلاعاتی از قبیل تاریخ، زمان، مدت زمان و محل برگزاری رویداد در نتایج جستجو نمایش داده میشود.
<script type=”application/ld+json”>
[{“@context”:”http://schema.org”,
“@type”:”MusicEvent”,
“name”:”Marshmello”,
“url”:”https://www.songkick.com/concerts/31457094-marshmello-at-intrigue-nightclub?utm_medium=organic\u0026utm_source=microformat”,
“location”:{“@type”:”Place”,
“address”:{“@type”:”PostalAddress”,
“addressLocality”:”Las Vegas”,
“addressCountry”:”US”,
“addressRegion”:”NV”,
“streetAddress”:”۳۱۲۱ Las Vegas Blvd S”,
“postalCode”:”۸۹۱۰۹″},
“name”:”Intrigue Nightclub”,
“sameAs”:null,
“geo”:{“@type”:”GeoCoordinates”,”latitude”:۳۶.۱۲۹۳۹۶۲,”longitude”:-۱۱۵.۱۶۵۳۰۳۸}},”startDate”:”۲۰۱۷-۱۲-31T22:30:00-0800″,
“performer”:[{“@type”:”MusicGroup”,”name”:”Marshmello”,
“sameAs”:”https://www.songkick.com/artists/8613384-marshmello?utm_medium=organic\u0026utm_source=microformat”}]}]
</script>
-
اسکیما مقاله article

یکی از مهمترین کارها در خدمات سئو سایت برای بلاگ و مجلات اینترنتی انتخاب اسکیمای مناسب است. در این سایتها اسکیمای article کاربرد زیادی دارد و شامل نویسنده، تاریخ انتشار، تصویر شاخص و عنوان است.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Title of a News Article”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“datePublished”: “2024-01-05T08:00:00+08:00”,
“dateModified”: “2024-02-05T09:20:00+08:00”,
“author”: [{
“@type”: “Person”,
“name”: “Jane Doe”,
“url”: “https://example.com/profile/janedoe123”
},{
“@type”: “Person”,
“name”: “John Doe”,
“url”: “https://example.com/profile/johndoe123”
}]
}
</script>
-
اسکیما how to
برای صفحاتی که شامل راهنمای گامبهگام از انجام یک کار هستند اسکیما how to کاربرد دارد. در صورت استفاده درست از این کد و درک صحیح موتورهای جستجو از آن، مراحل انجام کار بهصورت مرحلهای همراه با ویدئو یا تصاویر در سرپ برای گوگل نمایش داده میشود.
-
اسکیما FAQ

دیگر میدانید اسکیما چیست و یکی از کاربردیترین گونههای اسکیما، سوالات متداول یا faq است. با این اسکیما میتوانید سوالات رایج کاربران و پاسخ آنها را برای هر صفحه مشخص کنید. این سوالات و پاسخ آنها در نتایج سرپ نمایش داده میشود. البته در آپدیتهای اخیر گوگل سوالات متداول به ندرت در سرپ نمایش داده میشود، اما برای رضایت بیشتر کاربر استفاده از آن توصیه میشود.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “How to find an apprenticeship?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “<p>We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.</p>”
}
}, {
“@type”: “Question”,
“name”: “Whom to contact?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days.”
}
}]
}
</script>
-
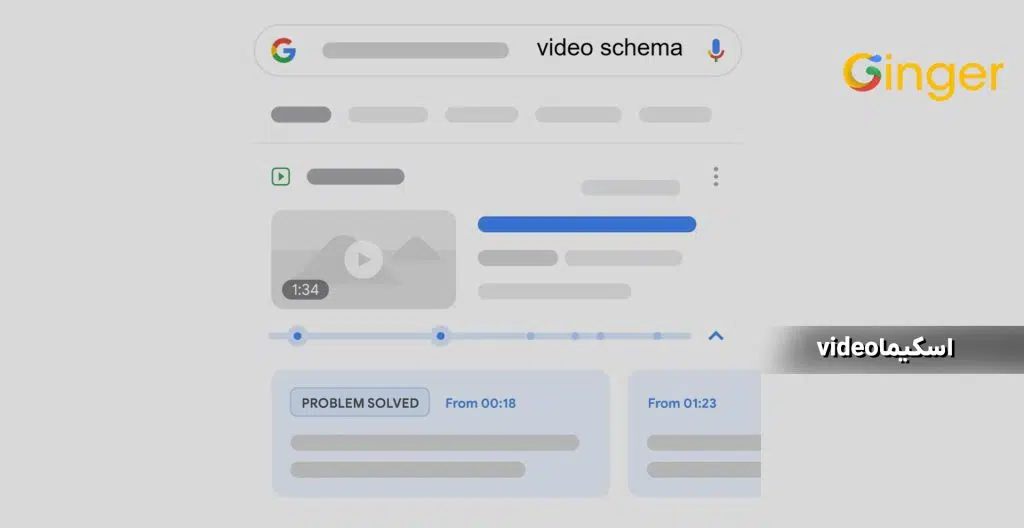
اسکیما video

موتورهای جستجو هنوز ضعف زیادی در کراول کردن ویدئوهای یک صفحه دارند. کد اسکیما ویدئو اطلاعات متعددی را در اختیار موتورهای جستجو قرار داده و باعث نمایش فیلم در سرپ میشود. بهعنوان مثال گوگل میتواند تصویر کوچکی از ویدئوی موجود در صفحه را در کنار عنوان صفحه در نتایج سرپ نمایش دهد و باعث جلب توجه کاربر میشود.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “VideoObject”,
“name”: “Introducing the self-driving bicycle in the Netherlands”,
“description”: “This spring, Google is introducing the self-driving bicycle in Amsterdam, the world’s premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google’s ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.”,
“thumbnailUrl”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“uploadDate”: “2024-03-31T08:00:00+08:00”,
“duration”: “PT1M54S”,
“contentUrl”: “https://www.example.com/video/123/file.mp4”,
“embedUrl”: “https://www.example.com/embed/123”,
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: { “@type”: “WatchAction” },
“userInteractionCount”: 5647018
},
“regionsAllowed”: “US,NL”
}
</script>
-
اسکیما برد کرمب breadcrumb

برد کرمب سلسهمراتب و مسیر یک صفحه را نمایش میدهد و به شدت در کاهش نرخ پرش تاثیرگذار است. با فعالسازی این اسکیما کاربر بهراحتی متوجه میشود که برای رسیدن به این صفحه از چه مسیری عبور کرده و در نتایج سرپ نیز نمایش داده میشود.
<script type=”application/ld+json”>
[{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
},
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Literature”,
“item”: “https://example.com/literature”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Award Winners”
}]
}]
</script>
-
اسکیما logo

یکی از بهترین انواع اسکیما برای برند سازی، اسکیما logo است. این قطعه کد نشان میدهد که کدام لوگو در سرپ در کنار نام برند نمایش داده شود. این اسکیماها در الگوریتم های گوگل در سئو به شما کمک خواهند کرد. قطعه کد زیر مثال استفاده از این اسکیما است:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Organization”,
“image”: “https://www.example.com/example_image.jpg”,
“url”: “https://www.example.com”,
“sameAs”: [“https://example.net/profile/example1234”, “https://example.org/example1234”],
“logo”: “https://www.example.com/images/logo.png”,
“name”: “Example Corporation”,
“description”: “The example corporation is well-known for producing high-quality widgets”,
“email”: “contact@example.com”,
“telephone”: “+47-99-999-9999”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “Rue Improbable 99”,
“addressLocality”: “Paris”,
“addressCountry”: “FR”,
“addressRegion”: “Ile-de-France”,
“postalCode”: “75001”
},
“vatID”: “FR12345678901”,
“iso6523Code”: “0199:724500PMK2A2M1SQQ228”
}
</script>
-
اسکیما image

برای بهینهسازی بیشتر تصاویر و مشخص کردن لایسنس و نام عکاس و موارد مشابه میتوانید از این اسکیما استفاده کنید.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “ImageObject”,
“contentUrl”: “https://example.com/photos/1×1/black-labrador-puppy.jpg”,
“license”: “https://example.com/license”,
“acquireLicensePage”: “https://example.com/how-to-use-my-images”,
“creditText”: “Labrador PhotoLab”,
“creator”: {
“@type”: “Person”,
“name”: “Brixton Brownstone”
},
“copyrightNotice”: “Clara Kent”
}
</script>
-
اسکیما دستور پخت recipe

در سایتهای آموزش آشپزی اسکیما recipe کاربرد زیادی دارد. با این قطعه کد میتوانید اطلاعات بیشتری از دستور آشپزی را به صفحه سرپ منتقل کنید و قطعا تاثیر مثبت در جذب کاربر برای کلیک خواهد داشت.
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”Recipe”,
“name”:”Pan-Seared Strip Steak”,
“image”:{“@type”:”ImageObject”,”url”:”http://cdnimage.myrecipes.com/sites/default/files/styles/4_3_horizontal__1200x900/public/image/recipes/ck/1/04/seared-strip-steak-ckx.jpg?itok=2ukHtBa3″,”width”:۴۲۰,”height”:۳۱۵},
“datePublished”:”۲۰۱۱-۰۳-10T19:56:59.000Z”,
prepTime”:null,
“totalTime”:”PT51M”,
“recipeYield”:”۶ servings (serving size: 3 ounces beef and 3/4 teaspoon buttermixture)”,
“recipeIngredient”:[“۲ (۱۲-ounce) lean, grass-fed New York strip steaks”,”۱ teaspoon kosher salt”,”۳/۴ teaspoon black pepper”,”۱ tablespoon olive oil”,”۲ tablespoons butter”,”۲ thyme sprigs”,”۲ garlic cloves, crushed”],
“recipeInstructions”:” Let steaks stand 30 minutes at room temperature. Sprinkle salt and pepper evenly over steaks. Heat a large cast-iron skillet over high heat. Add oil to pan; swirl to coat. Add steaks to pan; cook 3 minutes on each side or until browned. Reduce heat to medium-low; add butter, thyme, and garlic to pan. Carefully grasp pan handle using an oven mitt or folded dish towel. Tilt pan toward you so butter pools; cook 1 1/2 minutes, basting steaks with butter constantly. Remove steaks from pan; cover loosely with foil. Let stand 10 minutes. Reserve butter mixture. Cut steak diagonally across grain into thin slices. Discard thyme and garlic; spoon reserved butter mixture over steak.”,
“author”:[{“@type”:”Person”,”name”:”Robin Bashinsky”}],
“aggregateRating”:{“@type”:”AggregateRating”,”ratingValue”:”۵″,”reviewCount”:”۲۶″,”itemReviewed”:”Pan-Seared Strip Steak”,”bestRating”:”۵″,”worstRating”:”۱″},
“nutrition”:{“@type”:”NutritionInformation”,”calories”:”۱۹۷″,”carbohydrateContent”:”۰.۳ g”,”cholesterolContent”:”۷۳ mg”,”fatContent”:”۱۰.۲ g”,”fiberContent”:”۰.۰ g”,”proteinContent”:”۲۶.۳ g”,”saturatedFatContent”:”۴.۴ g”,”servingSize”:null,”sodiumContent”:”۴۱۰ mg”,”sugarContent”:null,”transFatContent”:null,”unsaturatedFatContent”:null}
</script>
-
اسکیما software application

سایتهای دانلود اپلیکیشن و نرمافزارها با استفاده از اسکیما میتوانند اطلاعات بیشتری درباره هر یک از محصولات در نتایج سرپ نمایش دهند. قطعه کد زیر یک نمونه از اسکیمای استفاده شده برای معرفی نرمافزار و برنامههای کاربردی است.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “SoftwareApplication”,
“name”: “Angry Birds”,
“operatingSystem”: “ANDROID”,
“applicationCategory”: “GameApplication”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.6”,
“ratingCount”: “8864”
},
“offers”: {
“@type”: “Offer”,
“price”: “1.00”,
“priceCurrency”: “USD”
}
}
</script>
-
اسکیما course list

با دادههای ساختاریافته یا اسکیما میتوانید اطلاعات بیشتری درباره دورههای آموزشی ارائه دهید تا دانشجویان بیشتری را جذب کنید. با این اسکیما اطلاعاتی از قبیل نام دوره، اطلاعات کوتاهی درباره آن و نام مدرس و برگزارکنندهها در سرپ نمایش داده میشود.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Course”,
“name”: “Introduction to Computer Science and Programming”,
“description”: “Introductory CS course laying out the basics.”,
“provider”: {
“@type”: “Organization”,
“name”: “University of Technology – Eureka”,
“sameAs”: “https://www.example.com”
}
}
</script>
انواع مختلف اسکیما برای سئو محلی

سئو محلی یکی از راههای مناسب برای جذب کاربر و مشتری برای کسبوکارهای فعال در یک منطقه جغرافیایی خاص است. اگر مخاطب هدف شما کاربران در یک منطقه یا جغرافیای خاص است، از اسکیماهای زیر میتوانید استفاده کنید.
میدانید اسکیما چیست و با استفاده از این کد اسکیما میتوانید اطلاعاتی از قبیل آدرس، ساعت کاری، تصاویری از محل کار و اطلاعات تماس را در نتایج جستجوی گوگل نمایش دهید. این گروه از اسکیماها برای مشاغلی از قبیل مطب پزشکان، رستوران، سوپرمارکت، تعمیرگاه خودرو، مشاوره املاک و موارد مشابه کاربرد دارند.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Restaurant”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“name”: “Dave’s Steak House”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “148 W 51st St”,
“addressLocality”: “New York”,
“addressRegion”: “NY”,
“postalCode”: “10019”,
“addressCountry”: “US”
},
“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4”,
“bestRating”: “5”
},
“author”: {
“@type”: “Person”,
“name”: “Lillian Ruiz”
}
},
“geo”: {
“@type”: “GeoCoordinates”,
“latitude”: 40.761293,
“longitude”: -73.982294
},
“url”: “https://www.example.com/restaurant-locations/manhattan”,
“telephone”: “+12122459600”,
“servesCuisine”: “American”,
“priceRange”: “$$$”,
“openingHoursSpecification”: [
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Monday”,
“Tuesday”
],
“opens”: “11:30”,
“closes”: “22:00”
},
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Wednesday”,
“Thursday”,
“Friday”
],
“opens”: “11:30”,
“closes”: “23:00”
},
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: “Saturday”,
“opens”: “16:00”,
“closes”: “23:00”
},
{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: “Sunday”,
“opens”: “16:00”,
“closes”: “22:00”
}
],
“menu”: “https://www.example.com/menu”
}
</script>
تفاوت ریچ اسنیپ و اسکیما
شما میدانید domain چیست و اسکیما و ریچ اسنیپت دو اصطلاحی هستند که در دنیای سئو و بهینهسازی موتورهای جستجو به طور گسترده استفاده میشوند. اگرچه این دو مفهوم به هم مرتبط هستند اما تفاوتهای مهمی دارند. در جدول زیر، تفاوتهای اصلی بین ریچ اسنیپت (Rich Snippet) و اسکیما (Schema) توضیح داده شده است. این جدول نشان میدهد که ریچ اسنیپتها به عنوان نتیجه نهایی نمایش داده شده در جستجوها هستند که با استفاده ازانواع اسکیماهای مختلف میتوانند ایجاد شوند و هدف اصلی آنها جذب کاربران و افزایش نرخ کلیک است. در حالی که اسکیماها به موتورهای جستجو کمک میکنند تا محتوای سایت را بهتر بفهمند و به درستی دستهبندی کنند.
| ویژگیها | ریچ اسنیپت (Rich Snippet) | اسکیما (Schema) |
| تعریف | نمایش پیشرفتهای از محتوای سایت در نتایج جستجوی گوگل | مجموعهای از برچسبها و ویژگیهای استاندارد که به موتورهای جستجو کمک میکند تا محتوای سایت را بهتر درک کنند. |
| نحوه نمایش | به صورت گرافیکی یا متن بهبود یافته در نتایج جستجو نمایش داده میشود. | در کد HTML صفحات وب بهکار میرود و به خودی خود نمایش داده نمیشود. |
| استفاده | جهت افزایش جذابیت و جلب توجه کاربران در نتایج جستجو. | برای بهبود درک موتورهای جستجو از محتوای سایت و افزایش شانس نمایش ریچ اسنیپت. |
| تأثیر بر سئو | بهبود نرخ کلیک (CTR) و ترافیک سایت از طریق نتایج جستجو. | بهبود ساختار و فهم محتوا برای موتورهای جستجو، که ممکن است به نمایش ریچ اسنیپتها کمک کند. |
| مثالها | ستارههای نقد و بررسی، قیمت محصولات، زمان پخت غذا | انواع مختلف اسکیما شامل Article، Recipe، Product، Event و … |
| نحوه پیادهسازی | خودکار توسط موتورهای جستجو بر اساس اسکیماهای تعریف شده. | توسط توسعهدهندگان وب و از طریق افزودن کدهای JSON-LD، Microdata یا RDFa به صفحات. |
| وابستگی | نیازمند به وجود اسکیما در کدهای سایت برای ایجاد و نمایش. | مستقل از نمایش ریچ اسنیپت، اما پایه و اساس آن است. |
تأثیر اسکیما بر بهبود رتبه سایت
با توجه به اینکه میدانیم سئو چیست و اسکیما ، ابزاری قدرتمند برای بهبود سئوی سایت و افزایش دیدهشدن در نتایج جستجو است. اگرچه انواع اسکیما در سئو به طور مستقیم بر روی الگوریتم رتبهبندی گوگل تأثیر نمیگذارد، اما به صورت غیرمستقیم و از طریق مکانیزمهای مختلفی میتواند به بهبود رتبه سایت کمک کند.
- با استفاده از اسکیما، موتورهای جستجو میتوانند محتوای سایت را بهتر درک کرده و آن را به صورت دقیقتری ایندکس کنند. این امر باعث میشود تا نتایج جستجو مرتبطتر و دقیقتر نمایش داده شود.
- اسکیما به موتورهای جستجو کمک میکند تا انواع مختلف محتوا مانند محصولات، مقالات، رویدادها و … را تشخیص دهند و آنها را در نتایج جستجو به صورت مناسب نمایش دهند.
- اسکیما به موتورهای جستجو اجازه میدهد تا ساختار صفحات وب را درک کنند و ارتباط بین صفحات مختلف را بهتر تشخیص دهند.
- اسکیما باعث ایجاد ریچ اسنیپتهای جذاب در نتایج جستجو میشود. این ریچ اسنیپتها شامل اطلاعات اضافی مانند قیمت، امتیاز، تاریخ و … هستند و باعث میشوند تا نتایج جستجو برای کاربران جذابتر و قابل کلیکتر به نظر برسند.
- با ارائه اطلاعات دقیق و مرتبط، اسکیما میتواند باعث کاهش نرخ پرش از سایت شود. زیرا کاربران به راحتی میتوانند اطلاعات مورد نظر خود را پیدا کنند.
- استفاده از اسکیما نشاندهنده کیفیت بالای محتوا و تلاش برای بهبود تجربه کاربری است. این امر به عنوان یک سیگنال مثبت برای موتورهای جستجو تلقی میشود.
سایت های تست و ساخت انواع اسکیما در سئو
سایتهای تست و ساخت اسکیما ابزارهای ارزشمندی هستند که به شما کمک میکنند تا کدهای اسکیما را به صورت دقیق و بدون خطا ایجاد و آزمایش کنید. این ابزارها با ارائه یک رابط کاربری ساده و امکانات متنوع، فرآیند پیادهسازی اسکیما را برای شما آسانتر میسازند. این ابزارها به شما کمک میکنند تا کدهای اسکیما را به صورت ساختاریافته و بدون خطای دستوری ایجاد کنید. همچنین میتوانید پیشنمایش نتایج اسکیما در نتایج جستجو را مشاهده کنید و از ظاهر آن اطمینان حاصل کنید.
ابزار تست دادههای ساختیافته گوگل که ابزار رسمی گوگل است و به شما امکان میدهد تا کدهای اسکیما را به صورت آنلاین تست کنید. ابزار مرکز دادههای ساختیافته گوگل به شما کمک میکند تا انواع مختلف اسکیما را یاد بگیرید و مثالهای عملی را مشاهده کنید.
از طرفی بسیاری از افزونههای وردپرس مانند Yoast SEO و Rank Math به شما امکان میدهند تا کدهای اسکیما را به صورت مستقیم در وردپرس ایجاد و مدیریت کنید. ابزارهای آنلاین دیگری مانند JSON-LD Playground و Schema Markup Generator نیز وجود دارند که میتوانید از آنها برای سایتهای کد نویسی استفاده کنید.
مزایای استفاده از کد های اسکیما

یکی از اصلیترین مزایای استفاده از کدهای اسکیما، کمک به درک بهتر محتوای سایت توسط موتورهای جستجو است. این نشانهگذاریها باعث میشوند گوگل و سایر موتورهای جستجو راحتتر موضوع و ساختار صفحه را درک کرده و آن را در نتایج مرتبطتر و بالاتری نمایش دهند. با این حال، بسیاری از وبسایتها هنوز از این قابلیت برای بهبود سئوی خود استفاده نمیکنند و در نتیجه از یک فرصت طلایی برای افزایش ترافیک ارگانیک غافلاند.
-
نمایش ریچ اسنیپتها در نتایج جستجو
کدهای اسکیما اطلاعاتی را به نتایج جستجو اضافه میکنند که بهصورت ریچ اسنیپت (rich snippet) ظاهر میشود؛ مثل امتیاز کاربران، قیمت، موجودی کالا یا زمان انتشار محتوا. این ظاهر جذابتر باعث جلب توجه کاربران شده و نرخ کلیک (CTR) را افزایش میدهد.
-
درک بهتر محتوا توسط موتورهای جستجو
هدف اصلی سئو این است که موضوع و محتوای سایت را به روشهای اصولی و قانونی برای موتورهای جستجو روشن کند. اسکیما دقیقاً برای همین هدف طراحی شده است. با نشانهگذاری صحیح، شما محتوای خود را شفاف و قابلفهم به گوگل ارائه میدهید تا در معرض دید مخاطبان درست قرار بگیرد.
حتی با وجود هوش مصنوعی و یادگیری ماشین، موتورهای جستجو همیشه از همه جزئیات وبسایتها مطمئن نیستند؛ اما با استفاده از اسکیما میتوانید بهطور دقیق اعلام کنید که محتوای شما درباره چیست. این محتوا میتواند بهصورت متن، ویدئو، پادکست، ساعت کاری، محدوده حقوق پیشنهادی، قیمت بلیط کنسرت، میزان کالری مواد غذایی و غیره باشد.
-
افزایش اعتماد به برند
وقتی کاربران، جستجوی موضوع مورد نظر خود را در گوگل انجام میدهند، ممکن است بتوانند اطلاعات مورد نیاز خود را از اسکیماها (که بهصورت جدول و نمودار نمایش داده میشوند) دریافت کنند. گوگل تنها در صورتی این نمودارها را نمایش میدهد که مطمئن باشد اطلاعات موجود در آنها، دقیق و مفید است. بنابراین توصیه میشود نشانهگذاری اطلاعات مختلف را بهعنوان دادههای ساختاریافته در site خود انجام دهید تا اعتماد گوگل به اطلاعات سایت و برند شما آسانتر شود.
همچنین اکانت Google My Business خود را ایجاد کرده و پروفایلتان را تکمیل کنید؛ زیرا به درک گوگل از اطلاعات کسبوکار شما کمک خواهد کرد. اگر این اقدامات به خوبی انجام شده باشد، پس از مدتی، اطلاعات سایت شما بهصورت یک باکس یا نمودار، در صفحه نتایج جستجو به نمایش درمیآید.
مقالات مرتبط:
-
افزایش نرخ کلیک (CTR)
با توجه به درک اینکه اسکیما چیست، مهمترین مزیت اسکیما برای کاربران، نمایش ریچ اسنیپت (نتایج غنی) به آنهاست. برای مثال اگر شما برای رستوران خود یک سایت داشته باشید، کاربران با جستجوی غذاهای مختلف، میتوانند به اطلاعات مهمی دست پیدا کنند؛ ازجمله رتبه یک غذا، قیمت آن، زمان ارسال، میزان تخفیف و موارد دیگر. طبق گفته Botify، نمایش اسکیمای محصول در گوگل، نرخ کلیک (CTR) را ۵ الی ۱۰ درصد افزایش میدهد.
-
کمک به بهبود رتبه در نتایج جستجو
اگرچه اسکیما یک فاکتور رسمی رتبهبندی محسوب نمیشود، اما کارشناسان گوگل تأکید دارند که استفاده از طرحواره به درک بهتر محتوای شما کمک کرده و بهصورت غیرمستقیم میتواند به بهبود رتبه در نتایج جستجو منجر شود. بسیاری از وبسایتهای موفق با بهکارگیری انواع اسکیما توانستهاند جایگاه بالاتری بهدست آورند.
پس از فرصت استفاده کرده و انواع اسکیما را به کار ببرید! نام یک فیلم را جستجو کنید، خواهید دید که گوگل تا چه حد به نمایش وبسایتهایی که از اسکیما استفاده میکنند، علاقه دارد. بدون داشتن اسکیما، رقابت برای گرفتن رتبه در صفحه اول گوگل، بسیار دشوار خواهد بود.
-
نمایش اثبات اجتماعی (Social Proof) در گوگل
کاربران معمولا به کسبوکارهای آنلاین، دیرتر از مشاغل فیزیکی اعتماد میکنند زیرا امکان برخورد چهره به چهره با افراد میسر نیست. نمایش اسکیمای سایت شما در گوگل، یک سیگنال مثبت از طرف اشخاص ثالث بیطرف، است.
رتبهبندیها و نظرات کاربران، میتواند در درست کردن جدول اطلاعات شما در گوگل، کمککننده باشد؛ زیرا این امکان وجود دارد که صفحات خود را با اطلاعات رتبهبندی و نظرات، نشانهگذاری کنید و ممکن است این موضوع در افزایش بازدید سایت شما موثر باشد.
بنابراین اگر وبسایت، وبلاگی یا یک فروشگاه تجارت الکترونیکی دارید، از مشتریان بخواهید که نظرات خود را بنویسند. این محتوای اثبات اجتماعی تولید شده توسط کاربر را میتوان در دادههای ساختاریافته خلاصه کرد و درنتیجه در نتایج جستجوی Google گنجاند. این یک راه عالی برای برتری پیدا کردن نسبت به رقیبان شما است.
چگونه از اسکیما استفاده کنیم؟
روشهای مختلفی برای بهرهمندی از موهبت Schema در site شما وجود دارد. وبسایتهایی که دارای سیستمهای مدیریت محتوای آماده مانند وردپرس هستند، از افزونههای آماده استفاده میکنند. وبسایتهایی که دارای سیستم مدیریت محتوای کد نویسی شده و اختصاصی هستند، با قرار دادن کدهای مخصوص، از این ویژگی برای گرفتن رتبه بهتر، کمک میگیرند. گفتیم که اسکیما چیست، در ادامه، روشهای مختلف نشانهگذاری اسکیما را بررسی میکنیم.
-
استفاده از میکرو دیتا

میکرو دیتا (Microdata) مجموعهای از تگها است که قصد دارند حاشیهنویسی عناصر HTML را با تگهای قابل خواندن توسط ماشین، آسانتر کنند. به بیان دیگر، میکرو دیتا، شامل اطلاعاتی کوچک و جزئی است که در بخشهای مختلف یک صفحه از site استفاده میشود و نشان میدهد که موضوع هر بخش چیست و چه کاربردی دارد.
هر میکرودیتا دارای سه تگ مختلف است. یک تکه کد اسکیما، با استفاده از ۳ تگ itrmtype،itemprop و itemscope نوشته میشود که هر کدام معنای خاصی دارند. بیایید استفاده از میکرو دیتا را با یک مثال، توضیح دهیم.
فرض کنید که قصد داریم برای یک مقاله با موضوع «معرفی کتاب روشهای تبلیغات»، نشانهگذاری اسکیما را انجام دهیم. برای این منظور، مراحل زیر را طی میکنیم.
ابتدا در یک تگ div، مشخصات را وارد میکنیم.
<div>
<span> نویسنده کتاب: جینجر ادز </span>
<span> پربازدهترین روشهای تبلیغات </span>
</div>
اکنون باید از میکرو دیتا استفاده کنید.
Itemtype، موضوع تگ و itemscop، حوزه آن را نشان میدهند.
در اینجا ما از بین نشانههای اسکیما، book را بهعنوان حوزه و موضوع اصلی انتخاب کردیم.
<div itemscope itemtype=”http://schema.org/Book”>
<h1> معرفی کتاب الکترونیک روشهای تبلیغات </h1>
<span> نویسنده کتاب: جینجر ادز </span>
<span> پربازدهترین روشهای تبلیغات </span>
<span> علمی </span>
</div>
در مرحله آخر نیز، وقت تکمیل جزئیات است. برای این منظور از تگ itemprop استفاده میکنیم. ما در اینجا، تگ itemprop را به سه بخش تقسیم کردهایم.
<div itemscope itemtype=”http://schema.org/Book”>
<h1 itemprop=”name”> معرفی کتاب الکترونیک روشهای تبلیغات </h1>
<span>نویسنده کتاب: <span itemprop=”author “> جینجرادز</span>
</span>
<span> پربازدهترین روشهای تبلیغات </span>
<span itemprop=”Genre”> علمی </span>
</div>
اسکیمای ما آماده است و تنها کافی است تا آن را در قسمت تگ <head> سایت قرار دهیم.
-
استفاده از اسکریپت JSON-LD

اسکریپت JSON-LD نیز مانند میکرو دیتا بهمنظور ساختاردهی به دادههای موجود در سایت، استفاده میشود. استفاده از اسکریپت JSON-LD به دو روش انجام میشود: کد نویسی و استفاده از ابزارهای رایگان. در ادامه، استفاده از این اسکریپت با بهرهمندی از ابزار JSON-LD schema generator tool را بررسی میکنیم.
- گام اول: ورود به سایت schemaApp.com
این وبسایت، حتی برای استفاده افراد مبتدی نیز مناسب است زیرا کدهای آماده در اختیارتان قرار میدهد. ابزار JSON-LD schema generator tool که در این سایت ارائه شده، به شما کمک میکند تا تگهایی را با انتخاب موضوعات مورد نظر خود، تعریف کنید که از این تگها میتوانید در سئوی محلی استفاده کنید.
سپس میبایست فیلدهایی را پر کنید که با تگهای انتخابی شما ارتباط دارند و در مورد آنها اطلاعاتی را ارائه میدهند. پس از اتمام این کار، اسکیمای شما کامل خواهد شد.
- گام دوم: انتخاب موضوع
این مرحله نیز به دو روش انجام میشود.
روش اول: انتخاب شاخه اصلی و زیرشاخه مورد نظر شما.
روش دوم: انتخاب مستقیم زیرشاخه اصلی.
- گام سوم: تکمیل اطلاعات زیرشاخه
در این مرحله باید فیلدهایی را پر کنید که برخی از آنها اختیاری و برخی دیگر اجباری هستند.
- گام چهارم: ایجاد کد JSON-LD
در قسمت بالا سمت راست صفحه، کادری زرد رنگ وجود دارد. این کادر، شامل کدهایی است که در ادامه، بررسی میکنیم.
<script type=”application/ld+json”>
{
…
}
</script>
همانطور که مشاهده میشود، کدهای جی سان سایت درون دو تگ باز و بسته script نوشته شدهاند.
خط اول این کد، خود را بهعنوان یک قطعه کد جاوا اسکریپت حاوی JSON-LD معرفی میکند.
<script type=”application/ld+json”>
{
“@contex”: “http://schema.org/”,
“@type”: “Book”,
…
}
</script>
عبارتی که در بخش contex قرار دارد، ثابت بوده و همیشه برابر با Schema.org است. به این منظور که به مرورگر، اطلاع داده شود از الفبای موجود در این وبسایت، استفاده میکنید.
آیتم type، نوع داده را مشخص میکند. اگر قصد داشت باشیم یک فرد را معرفی کنیم، مقدار آیتم type، برابر با person میشد (یعنی: “type”: “@person”).
در https://schema.org/docs/full.html لیست کاملی از انواع دادهها آورده شده است.
- گام پنجم: تست
کدهایی که ایجاد کردهاید را کپی کرده و در site خود، به کار ببرید. همچنین میتوانید قبل از استفاده، آن را در ابزار Structured Data Testing Tool گوگل قرار داده و تست کنید. این ابزار، دادهها را از لحاظ ساختیافته بودن بررسی میکند و به شما کمک میکند که یک سایت user friendly داشته باشید.
نحوه اضافه کردن schema در وردپرس
با درک اینکه اسکیما چیست، شما میتوانید از روشهای مختلف، بهصورت رایگان، کد اسکیمای مورد نظر خود را به وردپرس اضافه کنید. ازجمله:
- افزودن اسکیما با افزونه Schema – All In One Schema Rich Snippets
- افزودن اسکیما با افزونه یواست سئو
- افزودن اسکیما با استفاده از Google Tage Manager
در ادامه، هر روش را بهصورت جداگانه مورد بررسی قرار میدهیم.
-
افزونه Schema – All In One Schema Rich Snippets
این افزونه را از مخزن وردپرس، دانلود و سپس نصب کنید. سپس گزینهای با عنوان Rich Snippets به منوی کناری سمت راست داشبورد شما افزوده میشود. با کلیک روی این گزینه، میتوانید بخشهای مختلف اسکیمای خود را ترجمه کنید. پس از انجام تنظیمات داخلی این افزونه، در پایین پستهای شما، گزینههایی برای افزودن اسکیماهای لازم، اضافه میشود که میتوانید اطلاعات هر پست را در آنها جداگانه وارد کنید.
این افزونه، رایگان است و به شما امکان میدهد تا کد اسکیماهای مختلفی مانند نظرات، رویدادها، اطلاعات افراد، محصولات، دستورالعمل، نرمافزار، ویدئو و مقالات را در آن قرار دهید.
سایر افزونههای مشابه:
- Schema and Structured Data for WP & AMP
- WPSSO Schema JSON-LD Markup
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
- Schema App Structured Data
- SEOPress
- WP Review (جهت ستاره دادن)
-
افزونه یواست سئو
پس از نصب افزونه یواست، از منوی سمت راست داشبورد، روی سئو سایت و بعد گزینه عمومی کلیک کنید. در این بخش، به قسمت پیکربندی آسان، وارد شوید. تنظیمات لازم را انجام داده و به مرحله بعد بروید. اکنون نوبت تنظیمات ظاهر جستجو است. در این بخش میتوانید تنظیمات مربوط به اسکیما را انجام دهید.
-
استفاده از Google Tage Manager برای اضافه کردن اسکیما
اگر سایت شما به صورت کد نوشته شده است، معمولاً برای افزودن اسکیما از کدهای JSON-LD استفاده میشود. اما در صورت استفاده از سیستمهای مدیریت محتوا، بهجای نصب افزونههای متعدد، میتوان از ابزار رایگان گوگل به نام گوگل تگ منیجر بهره برد.
گوگل تگ منیجر این امکان را فراهم میکند تا کدهای مختلف از جمله اسکیما، ادوردز و آنالیتیکس را بدون نیاز به تغییر مستقیم در کد سایت، بهسادگی مدیریت و بهروزرسانی کنید.
برای افزودن کد اسکیما از طریق گوگل تگ منیجر، پس از نصب این ابزار روی سیستم مدیریت محتوای سایت خود، کافی است کدهای JSON-LD مربوط به اسکیما را به صورت HTML به سایت اضافه کرده و در ادامه مراحل زیر را انجام دهید:
- گام اول: ساخت یک مجموعه با تگ جدید
وارد Googel Tag Manageran شده و گزینه Add a new tag را بزنید تا بتوانید تگهای جدیدی بسازید.
- گام دوم: انتخاب تگ مناسب
در این بخش گزینه Tag Configuration را کلیک کرده و در منوی سمت راست، تگ HTML را کلیک کنید.
- گام سوم: وارد کردن کد JSON-LG
کد نشانهگذاری JSON-LD که در مرحله قبل ساخته بودید را در کادر وارد کرده و بعد آن را ذخیره کنید.
- گام چهارم: ذخیره سازی تگ تشکیل شده
در این مرحله صفحه Pop-up به شما نشان داده میشود که میبایست گزینه Save Tag را کلیک کنید. حال یک نام برای مجموعه انتخاب کرده و باز دکمه Save را بزنید.
- گام پنجم: تعریف تریگر جدید
با استفاده از تریگر میتوان نحوه اجرای تگهای ایجاد شده مانند روند اجرای کار را تعریف کرد. به این ترتیب برای تعریف تریگر جدید که منحصرا برای تگهای HTML ایجاد شده بود، در منوی سمت چپ روی گزینه Triggers و سپس گزینه New را کلیک کنید.
- گام ششم: تعریف تریگر جدید
در این مرحله باید تگ را بهگونهای قرار دهید که در زمان مشاهده صفحه، فعال شود. احتمالا این سوال برای شما پیش بیاید که ارتباط تگ اسکیما با بازدید از صفحه چیست؟ زمانی تگ اسکیما شروع به فعال شدن میکند که خزندههای گوگل وارد صفحه شده و آن را ایندکس میکنند.
- گام هفتم: انتخاب صفحه خاص یا تمام صفحات
این مسئله بسیار مهم است که شما مشخص کنید تگها برای صفحات خاص یا تمام صفحات فعال شوند. بعد از مشخص شدن این موضوع، گزینه Save را زده و یک نام برای تریگرتان انتخاب کنید.
- گام هشتم: اتصال تریگر Page View به تگ HTML
در این بخش از منوی قسمت چپ گوگل تگ منیجر، بر روی گزینه Tags کلیک کرده و بعد روی تگ HTML که از قبل ساخته بودید، کلیک کنید. در صفحه جدید، گزینه Choose a trigger to make this tag fire را انتخاب کنید.
- گام نهم: انتخاب تریگر ایجاد شده
در بخش قبل برای تریگری که ساخته بودید، یک نام انتخاب کردید. در این مرحله تریگر ایجاد شده را انتخاب کرده و بعد از کلیک بر روی آن، گزینه Save که در قسمت بالای صفحه است، کلیک کنید.
- مرحله دهم: منتشر کردن تگهای HTML اسکیم
در قسمت بالای صفحه گزینه SABMIT که در یک کادر آبی رنگ قرار دارد را انتخاب کرده و سپس گزینه PUBLISH را کلیک کنید.
تاثیر کد اسکیما بر سئو

استفاده از کد اسکیما تأثیر مثبتی بر سئو دارد، زیرا به موتورهای جستجو مانند گوگل کمک میکند محتوای صفحات را بهتر و دقیقتر بفهمند. این موضوع میتواند باعث افزایش بازدید و جذب ترافیک ارگانیک شود. همچنین، اسکیما به نمایش ریچ اسنیپتها در نتایج جستجو کمک میکند که با ارائه اطلاعات اضافی مثل رتبهبندی ستارهها و نظرات کاربران، توجه کاربران را جلب کرده و نرخ کلیک (CTR) را افزایش میدهد.
اگرچه اسکیما بهتنهایی تضمینکننده موفقیت در سئو نیست، اما بخشی مهم از استراتژی سئوی جامع محسوب میشود و مزایای قابلتوجهی به همراه دارد.
سخن پایانی
اسکیماها بهعنوان یکی از مهمترین ابزارهای بهینهسازی موتورهای جستجو (SEO)، به موتورهای جستجو کمک میکنند محتوای وبسایت را بهتر درک کرده و دقیقتر به کاربران نمایش دهند. این دادههای ساختاریافته علاوهبر بهبود رتبهبندی، تجربه کاربری را هم ارتقا میدهند.
با توجه به اهمیت روزافزون حضور دیجیتال و رقابت شدید در دنیای آنلاین، استفاده از اسکیماها میتواند بهعنوان یک مزیت رقابتی مهم محسوب شود. چون باعث افزایش ترافیک، جذب مخاطب بیشتر و حتی بالا رفتن نرخ تبدیل میشود. با پیادهسازی درست این کدها میتوانید در نتایج جستجو بهتر دیده شوید و عملکرد کلی کسبوکارتان را بهبود دهید.









2 پاسخ
چگونه میتوان کد اسکیما را به سایت اضافه کرد؟
وقت بخیر دوست عزیز
میتونید از افزونه رنک مث استفاده کنید تا اسکیماهای مختلف رو فعال کنید.